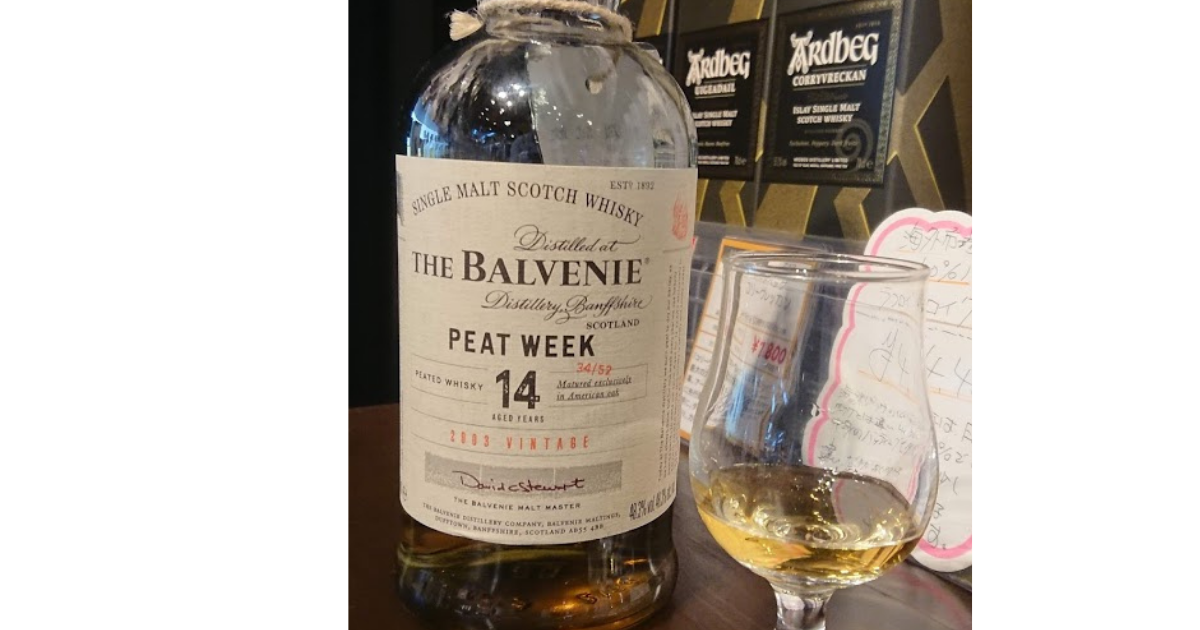
今日は、バルベヴェニー14年 PEAT WEEKを取り上げます。恥ずかしい話ですが、つい最近まで、PEAT WEAKと勘違いしていました。PEATEDとう種類もあるので、てっきり弱い方の意味かと思ったのです。

後味も麦の風味が感じられるとともにさっと、香りが消えていくのも潔よい感じがして、好感が持てます。

今回は、府中の柏屋さんで試飲しただけですが、この味なら一本は自宅に置いておきたくなるのは私だけではないと思います。

色合いは、他のバルヴェニーよりは、少し薄めかもしれませんが、パンチがきいているせいもあり、存在感はばっちりあります。

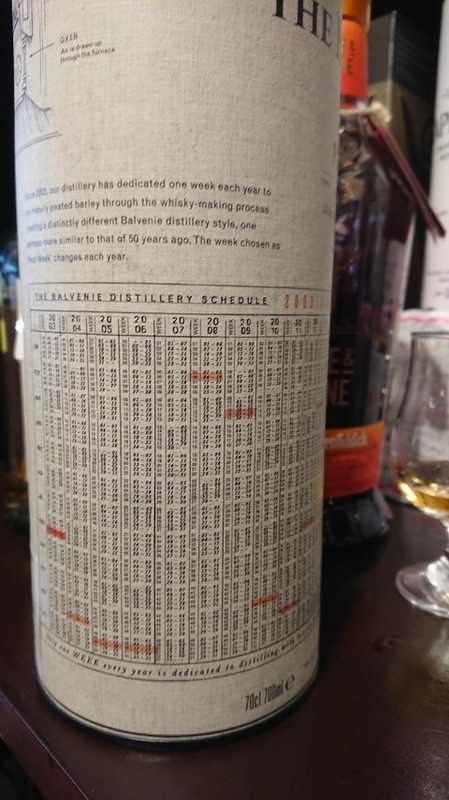
専用のケースには、製造年ごとにピートを炊いた時期が赤い文字で記してあります。他のバルヴェニーと較べて明らかに大幅にテイストが違うため、製造期間を一年のうちの限られた時期に限定しているようです。
他にも14年のトリプルカスクのPEATEDがリリースされいます。ぜひ一度両者を飲み比べてじっくり味わってみたいと思います。
次のブログランキングに参加しています。