今日は、G&Mの12年のミニボトルです。口を近づけるとアルコールのツンとした香りがします。特売で売っている安いウィスキーのような嫌な予感がします。

でも実際飲んでみると深みのある奥行きのある香りが現れ、古酒独特のヒネ感も少しはあるものの、味わい深い風味が堪能できます。

色は深みのある琥珀色で、いかにもおいしそうに見えます。(実際おいしかったです)

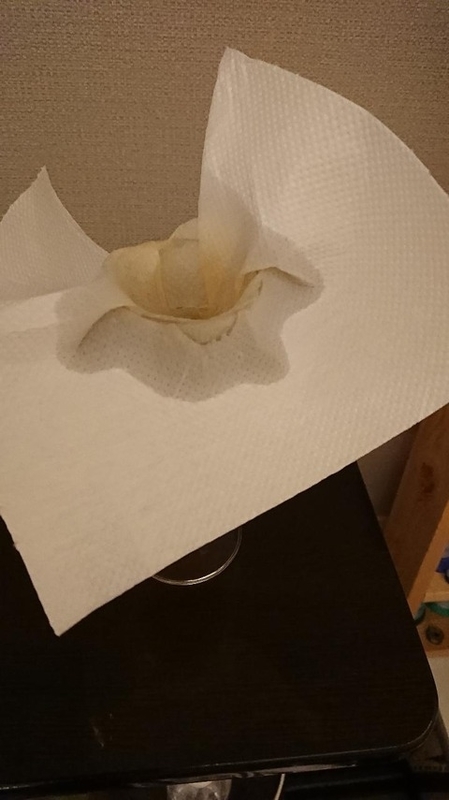
ただし、澱が少しあり、ペーパータオルで濾して飲みました。ミニボトルでも、状態によっては、澱がでることがあるので、グラスの上にキッチンペーパーを乗せて少し窪ませ、簡易フィルターを作って濾して飲みます。
最近は、澱はあまり気にならなくなりましたが、やはりグラスに注いだ時には澱がない、きれいな状態で飲む方が美味しく感じられます。ミニボトル(オールドボトル)は、多少状態が悪くても、工夫次第で結構楽しめる要素が多いと思います。
最近は、澱はあまり気にならなくなりましたが、やはりグラスに注いだ時には澱がない、きれいな状態で飲む方が美味しく感じられます。ミニボトル(オールドボトル)は、多少状態が悪くても、工夫次第で結構楽しめる要素が多いと思います。