購入年月日:2014年11月26日
購入場所:ヤフオク シンエイ
購入価格:3,100円(税込) 送料別途(ヤマト運輸)
購入状態:着物、状態 優良
素材:絹
今日は、染の大島紬です。ネットストアで31,500円で売られていたものが、オークションiに出品されたものです。リバーシブルという文言につられてついつい競って落札してしまいました。
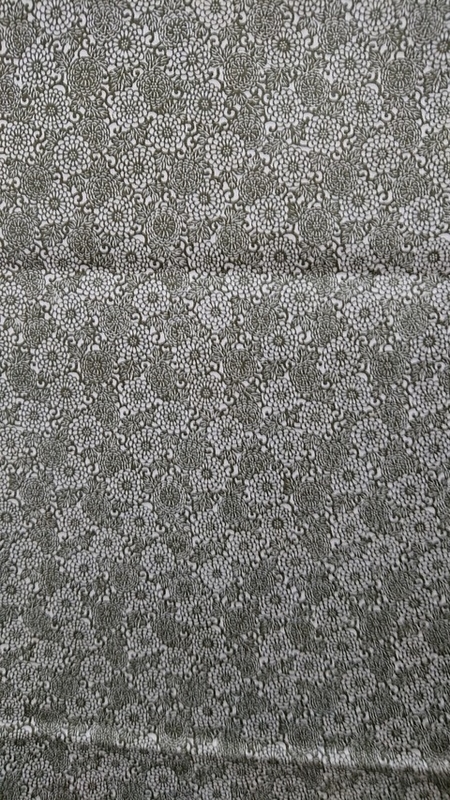
片方の生地は、網目のような模様であまり好きな感じではありません。染の大島ですから風合いは、サラッとした感じです。でも、単純な図柄で使い道が難しそうです。
よく見ると、交差するところが四角いつなぎ目みたいなものがあり、面白い部分もあります。色合いがダークグリーンなので、落ち着いた感じがするところは悪くはないと思います。
状態は大変良いので、面白い使い道があれば活用していきたいです。(思いつきそうもありませんが)
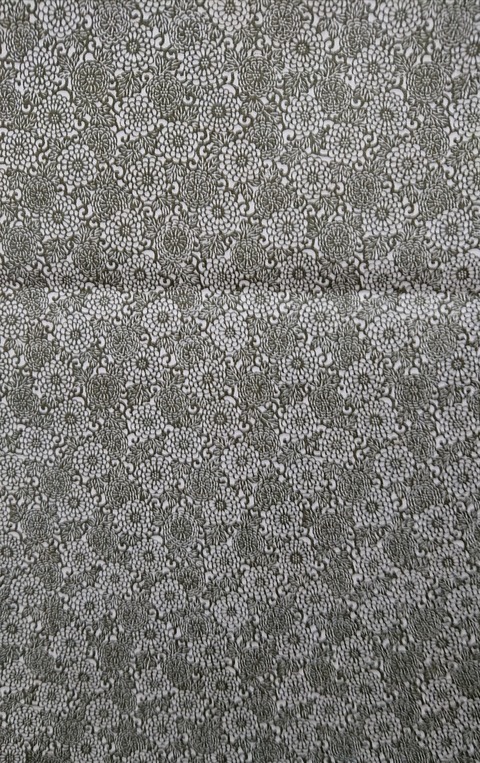
さて、反対の面は菊模様の染の大島紬です。先ほどの面同様サラッとした風合いですが、菊の模様が細かくてとても綺麗です。できれば、菊以外の花だと使い道が広がる気がするのですが。例えばユリとか桜とか。菊だと純和風っぽくなりすぎて、気軽に使うものには使いずらいように感じてしまいます。
菊の模様は、きれいに染められていて、とても細かな柄が丁寧に配置されています。高級感があり、見ていて飽きません。
こちらの生地も、地色は落ちついた緑色になっています。菊の模様は薄い緑がかった白色です。花の咲き始めは少し暗いトーンになっており、白い花の部分が強調されるように描かれています。
菊の模様は、金襴の生地でもたまに見かけます。やはり純和風テイストになるので、金襴の場合も、生地の使い道としては、あまり多くないのが悩みの種です。
この生地は、まだどちらのサイドの生地も使っていません。使うとしたら、菊の方の生地ですが、碁石袋か碁笥袋の表地にできないかと思っています。サラッとした肌触りは、賛否が分かれるところですが、純和風テイストな生地の場合は、棋具に使うのが一番しっくりくる気がします。
当面は、碁石袋や碁笥袋も作る予定はないので、それまでは大切に保管することにします。
次のブログランキングに参加しています。クリックいただけると励みになります。よろしくお願いいたします。