購入年月日:2014年8月6日
購入場所:ヤフオク シンエイ
購入価格:660円(税込) 送料別途(ヤマト運輸)
購入状態:着物、状態 優良
素材:絹
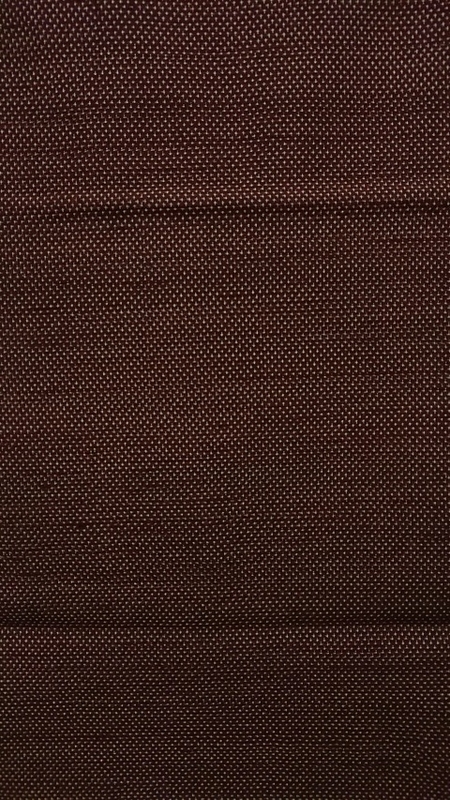
今日は、総絣の真綿紬です。普通総絣の生地の場合西陣やお召し、大島紬を思い浮かべます。このブログでも結構取り扱ってきた気がします。このレビューの後でも、大島紬の総絣を取り上げる予定があります。
そのような生地の場合、サラっとした風合いがほどんどなのです。このような総絣の生地で真綿紬というのは、初めて巡り合った気がします。
そのような生地の場合、サラっとした風合いがほどんどなのです。このような総絣の生地で真綿紬というのは、初めて巡り合った気がします。
パッと見、西陣やお召の総絣様です。でもしっとりしなやかな真綿紬の手触りです。とても触り心地が良いのです。落札価格は660円ですが、元々は結構高い生地だったのではないかと思います。
色合いは落ち着いたこげ茶色で、とても素敵に見えます。男ものの小物を作りにはピッタリの生地だと思います。今まで、このような生地を一番探してきたような気がしますが、このような存在自体珍しく、このような価格で入手できたのは、たまたまだったのかもしれません。
とても素敵な生地なので、使うのがもったいない感じです。何かを作るにせよ、あと2~3着は落札して生地にして予備のストックを所有してから使っていきたいと思います。
今日もネットで探してみましたが、真綿紬の総絣の着物は見つけることができませんでした。
次のブログランキングに参加しています。クリックいただけると励みになります。