今日は、昔手に入れた絹更紗について見ていきます。生地の購入時期や価格は不明です。
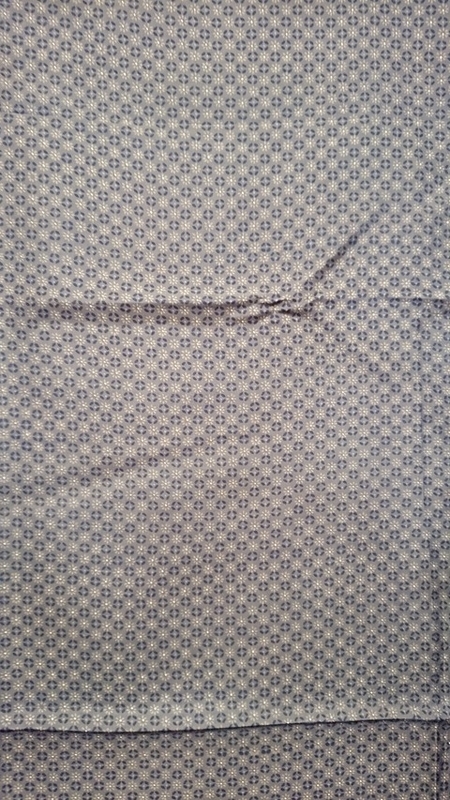
絹更紗は、部屋着のような使われ方をしたのでしょうか?とても薄い生地でサラッとした感触です。模様が細かく、碁石のような棋具の入れ物を作るにはうってつけの柄です。ただし、裏地を少し厚めの生地にしないと、棋具を保護するという観点からは、少し頼りない感じもします。
色合いは、ベースがダークグレーや茶色系のものが多い気がします。生地がすごく薄いので、加工は厄介な面もありますが、いろいろな模様があります。過去、10着以上の絹更紗の着物を買ってきた記憶があります。古い着物は、とてもユニークで味のある素敵な柄のものが多いです。
しかし、年月が経っていると生地が薄いため、弱くなってしまっているものもかなりあります。手洗いでも、洗っている途中で溶けてしまうケースもあり注意が必要なケースも。昭和初期のものなどは、保存が悪かったりすると、洗うこと自体NGなのかもしれません。
拡大して見ると、細かな模様がはっきりしていて、面白いと思います。この模様が、着物によって様々で意外と同じ柄に巡り合うことが少ないのです。
とても肌触りの良い生地です。丁寧に扱うと面白いものができると思います。私は、小さな巾着を作って薬入れに使っていました。柔らかな生地は小さな小物を作ると場所を取らないため、鞄やバックの中での収まりがとても良いと思います。これからも、機会があれば絹更紗をご紹介していければと思います。
次のブログランキングに参加しています。クリックいただけるととってもうれしいです!