<本文>
購入年月日:2023年3月14日
購入場所:ヤフオク 個人
購入価格:10点セット合計1,320円(送料は別途1,350円)
購入状態:着物、優良
素材:正絹
今日から、先日オークションで「10着1,320円(送料別)」で落札した、絹更紗の着物のセットをご紹介いたします。














それでは、詳しく見ていきたいと思います。
(地色・状態)
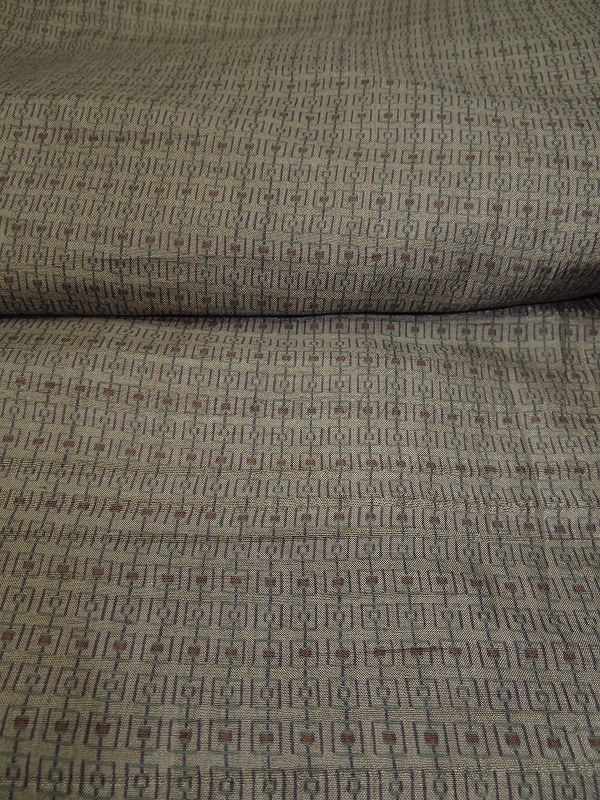
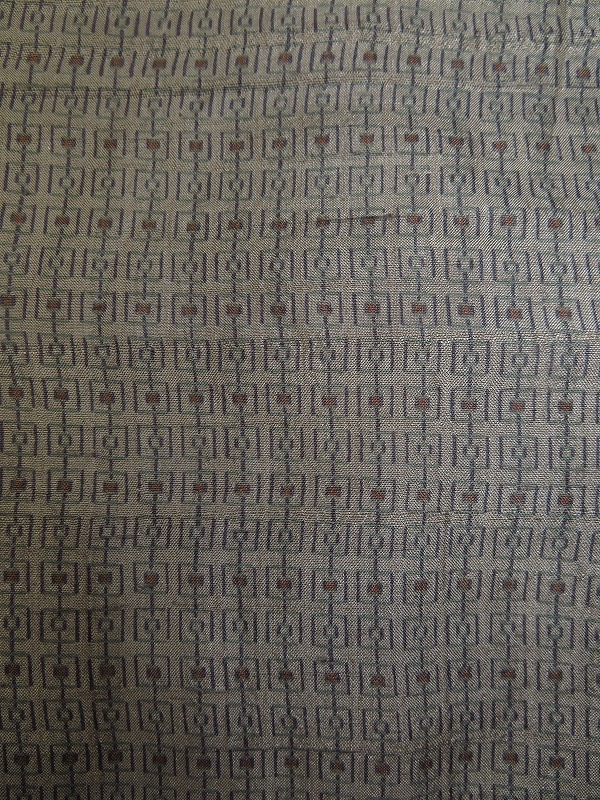
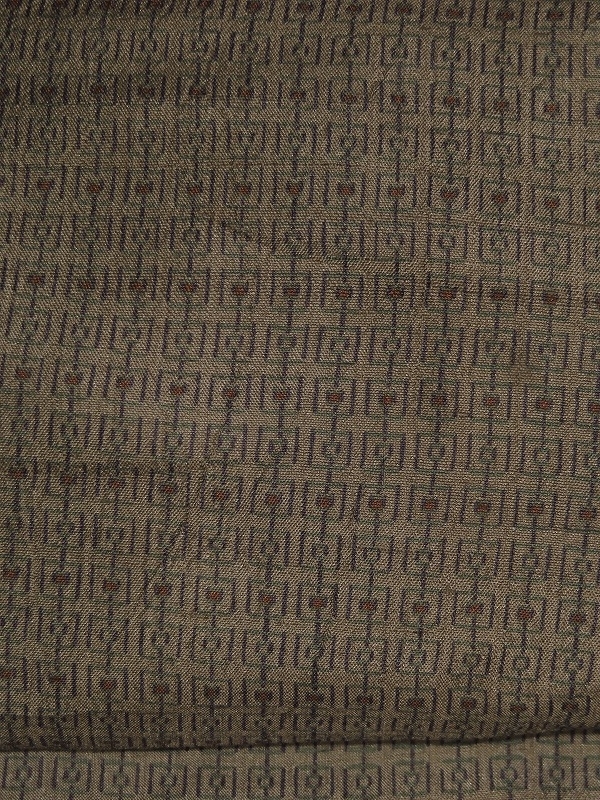
地色は緑がかった黄土色です。状態はとても良いです。
(風合い)
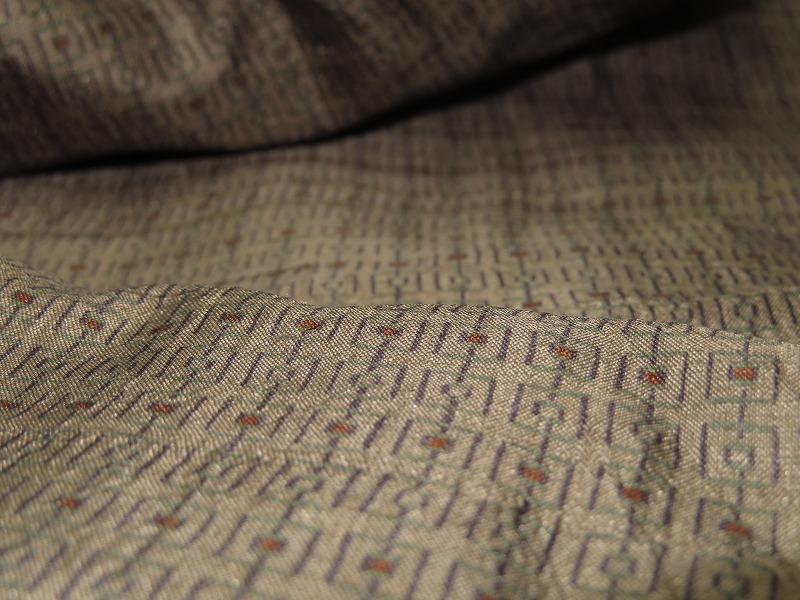
セットで落札した他の絹更紗よりは、しっとりした感触です。正絹だと思いますが、サラッというよりは、フワッとした柔らかさを感じます。
(用途)
柔らかい風合いですが、生地自体は丈夫そうです。何にでも加工できると思います。
セット落札した絹更紗の着物セットです。送料は落札金額以外に千円ちょっとかかりましたが、それを入れても一着当たり260円そこそこで手に入れることができました。
絹更紗の生地は、非常に柔らかく薄手のため、接着芯を上手に使って加工するのがポイントになりますが、あまり模様がずれずに、綺麗に加工できると、小物を作るにはうってつけの生地になります。
様々柄の模様があり、どれも独特の味わいがあり、ながめているだけで、楽しくなるものばかりです。
この生地の模様も、ラーメンの丼ぶりのような模様が、とても愛嬌があり、気に入っています。
解き終わったら、早速丸底付巾着を作ってみたいと思います。楽しみですね。

