購入年月日:2020年8月17日
購入場所:ヤフオク ミヤコシンエイ
購入価格:1,200円(税込) 送料別途(ヤマト運輸)
購入状態:洗い張り、状態は優良
素材:絹
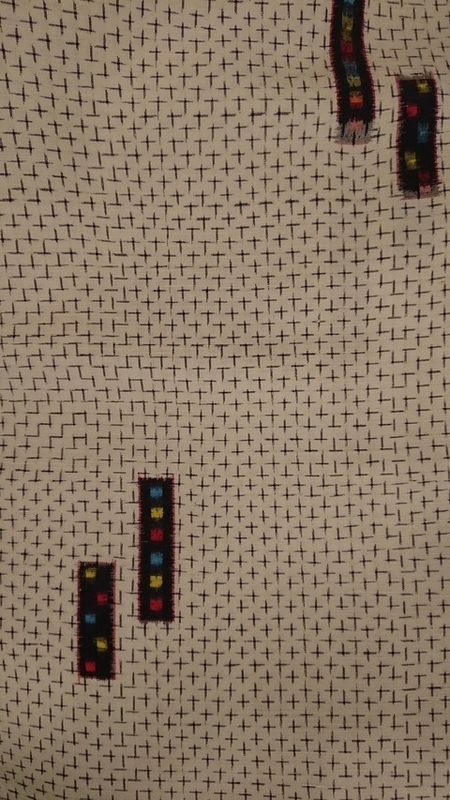
今日は、ミヤコシンエイさんで昔落札した洗い張りされた着物生地です。通常の絣模様の他に、アクセントとして信号のような模様が織り出されています。
洗い張り済みの着物生地は、古い物でもすぐにリメイクに使えるので、そこそこ人気はあります。この生地も結構古いものでしたが、状態は悪くないと思います。
ただ、信号のような模様の部分をどう使うかがポントになりそうです。ほとんどの部分は、普通の絣だけですので、あまり気にする必要もないかもしれません。

拡大すると信号のような部分は、こんな感じです面白いような、面倒なような、なんとも言えないものがあります。

碁石袋を大量に作るときなどは、洗い張りされた絣生地があると、とても便利で助かります。大きめの巾着袋を作る場合にも、使えそうです。しばらくは、碁石袋を作る予定はないので、大切に保管していきたいと思います。