購入年月日:2014年7月25日
購入場所:オークション シンエイ
購入価格:798円(税込:送料別途)
購入状態:着物、状態は優良
素材:正絹
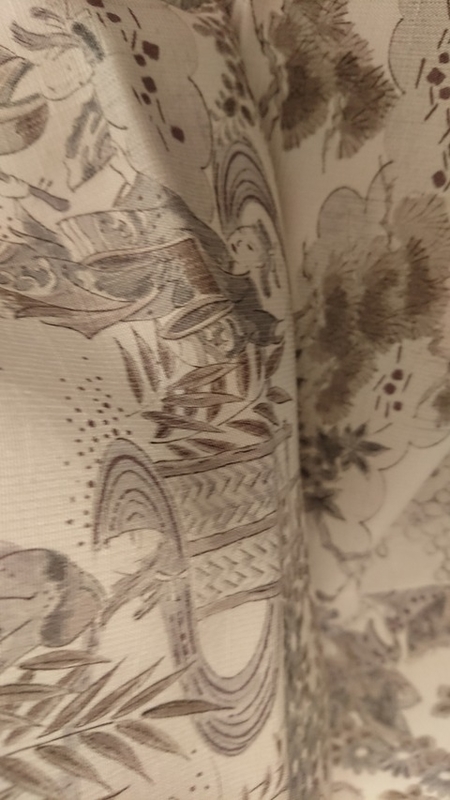
今日は、 流水に草花風景をあしらった時代人物模様の手織り紬になります。
生地の風合いは、最近の大島紬の様にサラッとした感じです。地色はおそらく白で、生地の模様は古典の世界に出てくるような人物が、流水や草花と共に丁寧に描かれています。
とても味のある模様の生地ですが、巾着などを作る際は、切り出しのイメージをきちんと考えないとこの写真のように逆さまの人物になってしまいます。
できれば上手く切り出して、人物の構図が活かせるように作ってみたいものです。この生地では、碁石袋を1セットだけ作りましたが、人物をうまく配置しようとすると無駄な生地が結構出てしまいました。
ハギレは多くためても、結局は使わないで捨ててしまうケースが多いです。草花や流水などは、模様が逆になっても気にならないのですが、人物の場合はどうしても気になってしまいます。
それでも、多少無駄になるのは覚悟の上で、模様のレイアウトを考えて小物を作るのは、それなりに楽しい面もあります。この生地(着物)は1,000円以下で手に入れることが出来ましたが、このような生地を最近安く手に入れることは、難しくなりつつあります。
状態が悪かたっり、匂いが取れなかったり、オークションに出てくる着物を見極めるのは難しい面も多いです。それでも定期的にチェックしていると、時には思わぬ掘り出し物をゲットできる場合もあります。
これからも、あまり量が増え過ぎないようにテーマ(ジャンル)を決めて、少しずつ良いものを集めて行きたいと思います。