購入年月日:2020年8月17日
購入場所:ヤフオク シンエイ
購入価格:631円(税込) 送料別途500円(ヤマト運輸)
購入状態:着物、状態は優良
素材:絹
今日は、久しぶりにシンエイさんから紬の着物を落札しました。オークションの写真はあまりパッとしませんでしたが、送られた来たものは結構良い感じの物でした。
大き目の箱に入れられ、たとう紙が添えられ、一枚の安い着物のために、過剰包装です。私が、「たとう紙不要、簡易包装で」とお願いしなかったのがいけなかった、と思います。次回からは気を付けないと。
状態はかなり良い感じです。生地はそれほど厚手ではなく、サラッとした感じです。
単衣なのが気になります。袷の着物でしたら、すぐに解いて洗濯するのですが、面倒なので着物のままで洗濯です。
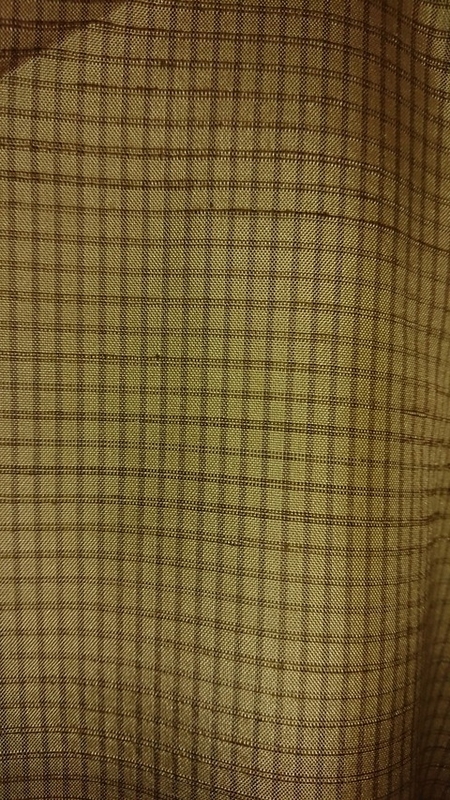
洗う前の生地のアップの写真です。このような状態の生地にすることが出来ればうれしいのですが。うまく洗えてアイロンがけ出来ることを祈っています。
洗い終わったところです。生地が薄めなので脱水はかけないで止めで乾かす予定ですが、電話がかかってきて、電話に出ているうちにしっかり脱水が終わってしまいました。シワシワです。
生地が薄めの紬の場合は、シワシワになるとアイロンが上手くかからない場合があります。今回はどうでしょうか?
なんとか、アイロンをかけられるように解くことができました。やはり、単衣の着物は解くのは面倒です。毎回買って(落札して)後悔します。
袖の部分1枚がアイロンがけが終わりました。シワを取るのが結構大変です。折ジワなどは、ほとんど綺麗になりません。洗濯の洗いジワも取れません。
今回折角良い紬を落札出来たと思ったのに、生地にするのは失敗です。個人的に使うものを作る生地として使うしかないかもしれません。綺麗にシワを伸ばそうとすると、袖一枚の面積でかなり時間がかかります。それでもきれいに仕上がらないので、薄手の紬は難しいと改めて思い知る結果となりました。
この失敗を生かして次回は、もう少しシワにならない方法を工夫して考えて行きたいと思います。