昨日に続いて、出てきた小物をご紹介したいと思います。下手な出来ですが、自分としは良い記念・思い出になっていると思います。


一番上の紬は、単色の渋柿色の紬です。結構気に入っていた色でしたが、渋すぎてあまり人気はなかったと思います。その下が、西陣の総絣で作った巾着です。 



上の写真の巾着は、大島紬の5マルキの生地で作った物です。ペアで作ったのは碁石袋として出荷しようと思ったのですが、大きすぎて需要がなかったため残ったのではないかと思います。


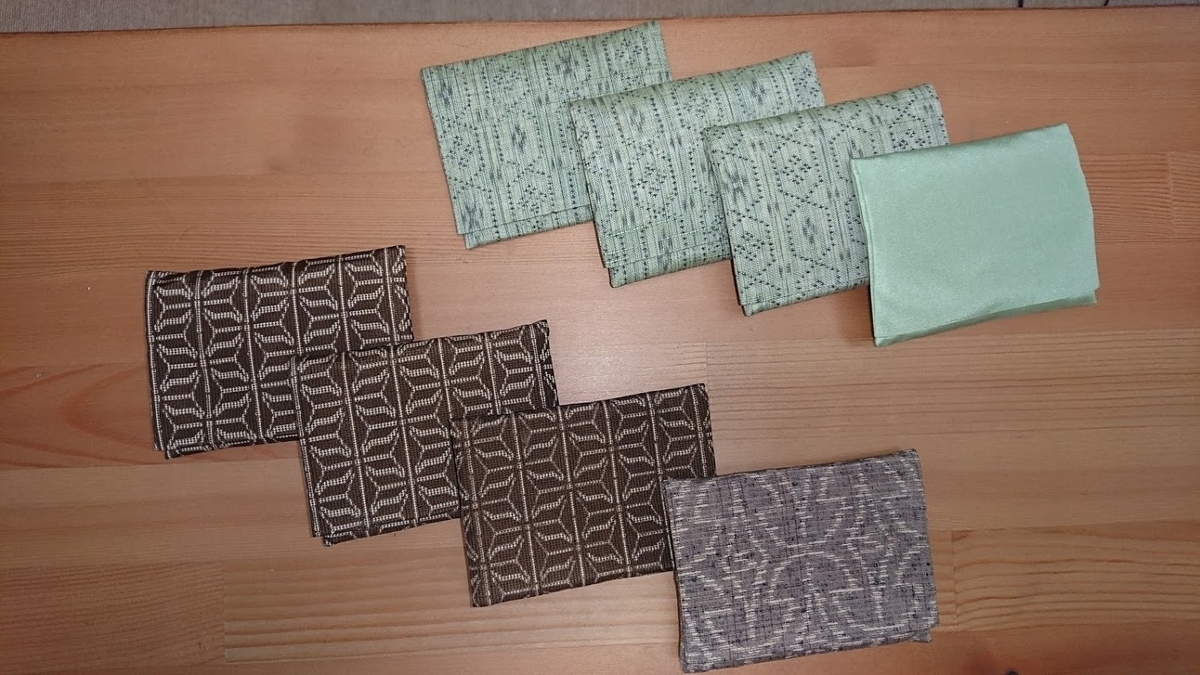
知り合いの整体院の来場記念品として作ったティッシュ入れです。真ん中の緑色の紬がお気に入りでした。結構生地は使ってしまったので、残り僅かになっています。

拡大するとこんな感じです。写真では判りずらいですが、結構光沢がある生地です。

信州紬で作ったものです。模様が大ぶりなのでぼやっとした感じですが柔らかな風合いは結構気に入っています。


最後の2個は、桝模様が重なっているのは、結構古い紬です。下のはレーヨンの交織ではないかと思いますが、独特の滑らかな肌触りが印象的です。
こうやって久しぶりに見てみると、それぞれの小物を作った時のことを思い出し、懐かしく感じたりもします。今も下手なままですが、あらためて見てみると、やはり素人が作ったものはどことなく間の抜けた感じがするものです。
それでも、それなりに自分が歩いてきた足跡なのだと、割り切って考えるようにしています。