購入年月日:2020年6月21日
購入場所:ヤフオク 平和屋
購入価格:990円(税込:1,089円) 送料別途1,100円(佐川急便)
購入状態:着物、状態は優良
素材:絹
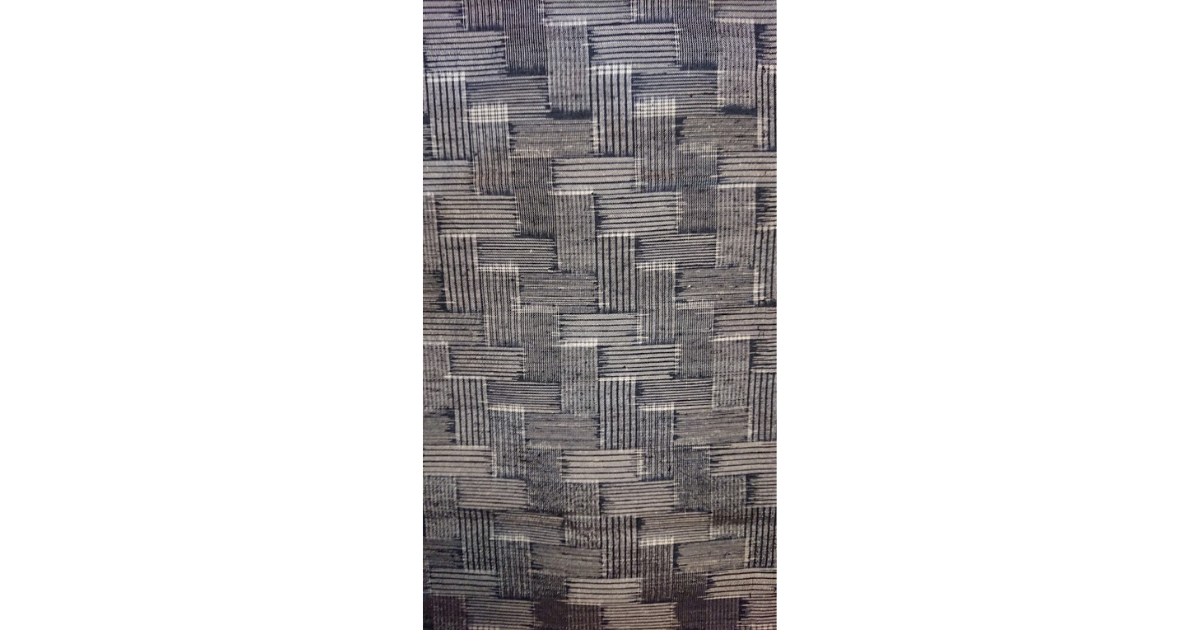
今日は、籠目模様織り出しの手織り真綿紬です。

以前、シンエイさんでも似たような着物を買った記憶がありますが、別の名称だった気がします。「籠目模様」というネーミングはぴったりかもしれません。

真綿紬の柔らかさが何とも言えません。この手の模様は結構好みです。
多少の汚れやシミがありましたが、洗濯してほとんど落ちたようです。アイロンがけしましたが、シワは多少残っています。気になるほどではありませんが。
一番拡大した写真です。意外と線のパターンにも微妙な違いがあり趣があると思います。