今日から3日間は、以前府中の柏屋さんで試飲したレビューです。

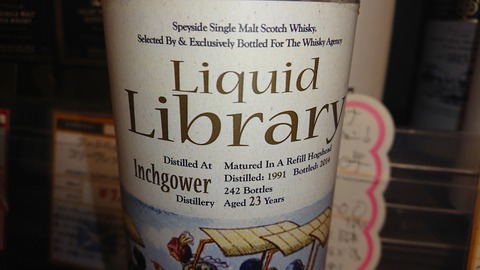
今回選んだのは、ドイツのボトラー ウイスキーエージェンシーの「リキッドライブラリー」シリーズから。 1991年に蒸留され2014年にボトリングされた 23年もの。 51.8% で700ml です。ウイスキーエージェンシーは、今や世界的に有名になったリンブルグウイスキーフェアーの運営に携わるメンバーが立ち上げたそうです。


インポーターからのコメントとしては、「香りは華やかなシトラス、甘くカスタードクリーム、ボディはフルーティでライチ、ミント、レモンピール、フィニッシュはレモンピールとクローブで長い。」
うーん。あまりピンとこないです。このコメントを見ないで私が書いたコメントは、「澄んだ淡い甘い香り。51.8%とは思えない飲み口の良さ。フルーティーで甘い味わい。飲んだ後の麦の香りとドライな切れ味が楽しめるウィスキー」です。
相変わらず貧困なボキャブラリーと感度の乏しさ。シトラス、カスタードクリーム、ミントやレモンピールはどこにいるのでしょうか?もう少しテイスティングの感性を磨く必要があるかもしれません。しかも自分の過去の経験と言葉で。借り物のテイスティング用語をいくら並べても、自分が書いた気がしないし、自分が飲んだ気がしないです。
でも、読む人には標準語になている言葉で記載しないとだめなのかもしれませんね。まあ、自分の日記のようなブログですから、あまり背伸びしないよう、気楽にやっていくこととしましょう。