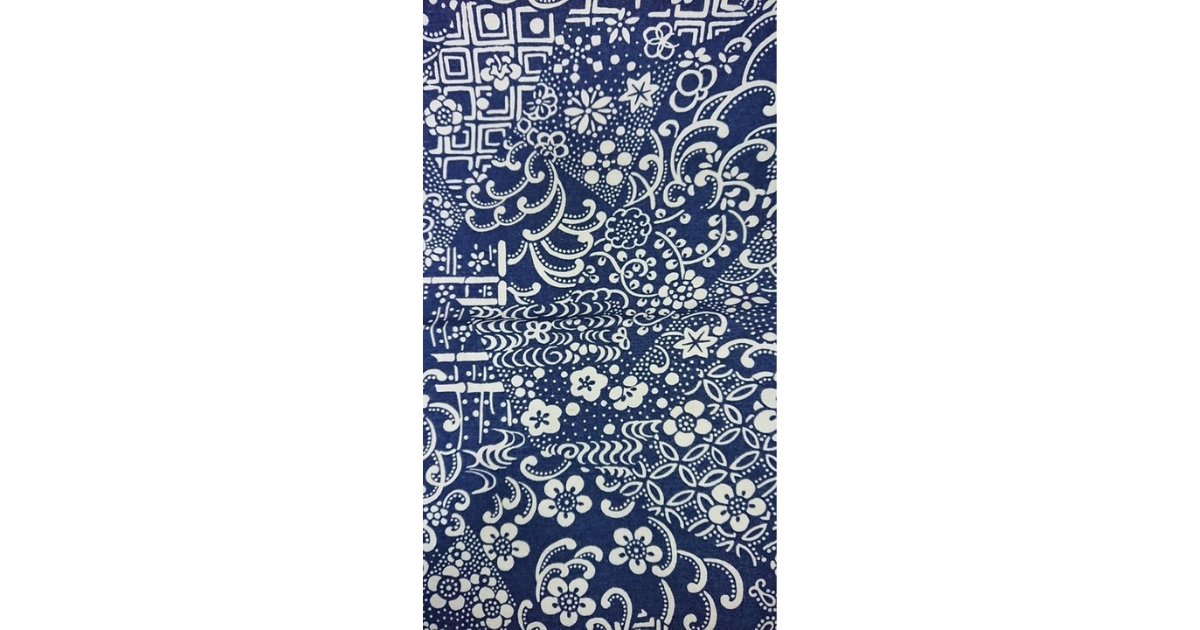
今日は、本藍切りばめ風花更紗模様の上代紬です。藍の鮮やかなそしてとても深みのある青色が、とても素敵な上代紬です。


そもそも上代紬って一体何なのでしょうか?
御召のシャリっとした風合いと紬の柔らかな肌触りを併せ持つ西陣で作られる紬のようです。
上代お召とも言われているようです。値札が付いたままでしたが、オークションでの購入金額は1/10程度でした。

多くの小物をこの生地で作ってきました。ほどいた着物の生地の残りはあと半分くらいです。大切に使っていきたいです。(現在、巾着を作っています。完成したらアップします。)