購入年月日:2022年5月22日
購入場所:ヤフオクストア 平和屋
購入価格:2,189 円(税込)送料1,100円(佐川急便)
購入状態:着物、状態は優良
素材:正絹
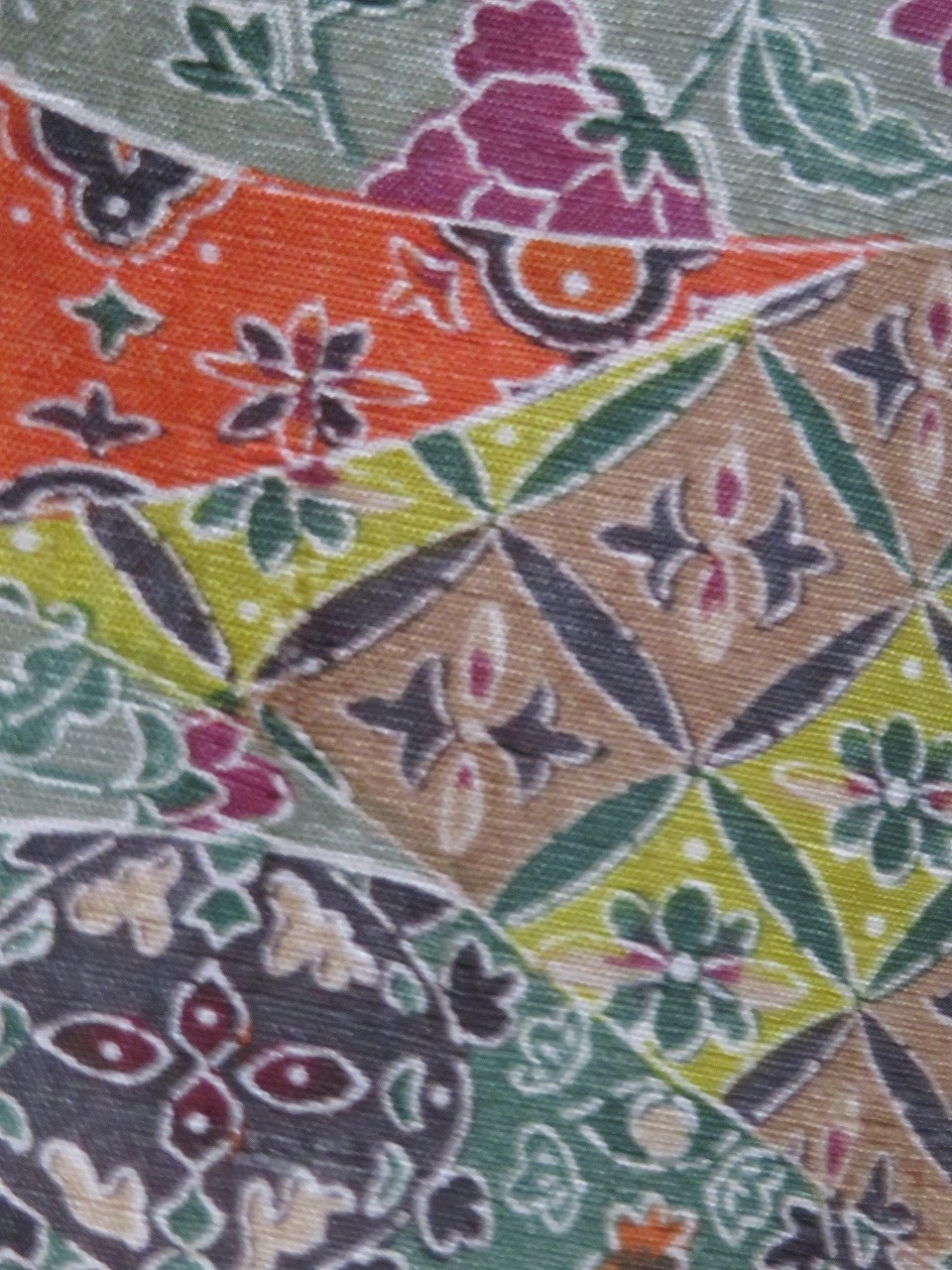
今日は、名物裂更紗の紬の着物です。












それでは、詳しく状態を見ていきたいと思います。
(地色・状態)
更紗に様々な色で構成されます。衽と袖裏にわずかに汚れがありますが、着物の状態は大変良いです。
(風合い)
やや厚めの生地ですが、しなやかな風合いです。最初は上代紬系の硬い生地だと思いましたが、生地は上質な紬だと思います。
(用途)
しっかりとしたところもある生地で、加工はしやすいと思います。幅広く活用できそうです。
当面何を作るか考えていないので、着物のままの状態で保管しています。作るものが決まれば、解いて洗濯し、アイロンまでかけるつもりです。
柄的には、アロハシャツなど作ってみたくなる柄だと思います。
この手の柄の細かな生地は、遠目にはあまり更紗の柄がはっきり目立ちません。しかし、近くで見ると、お洒落な感じな生地で、とても見栄えがすると思います。
