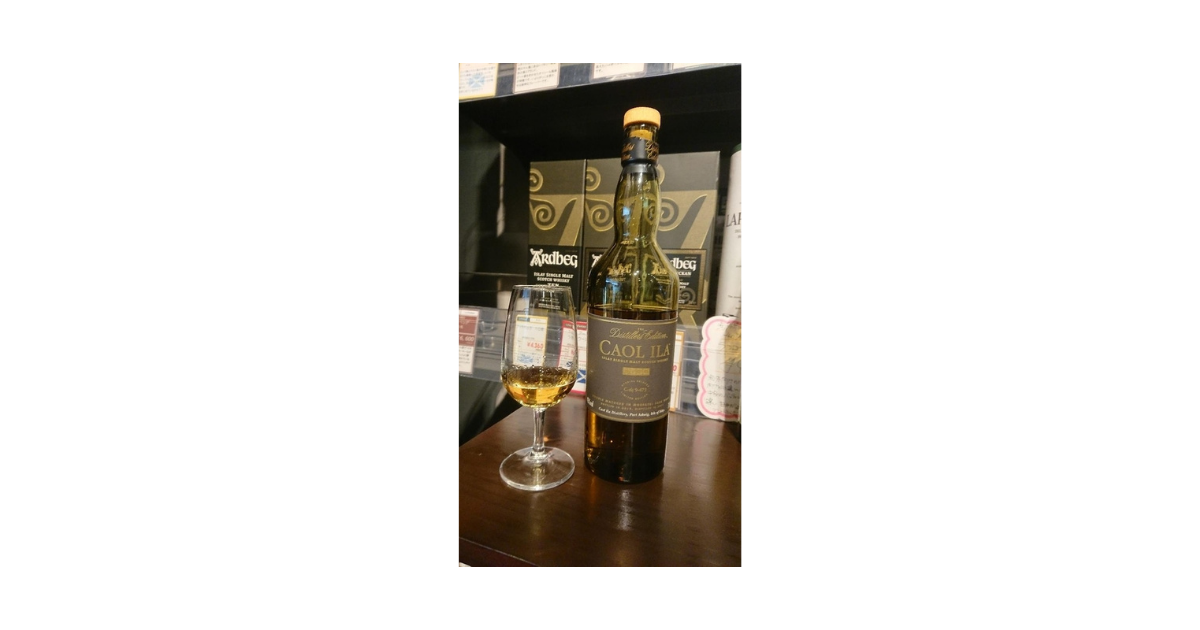
今日はカリラ12年のダブルマチュアードです。私の思っているカリラのイメージは、スモーキーでスパイシー、質実剛健な男の酒といったイメージです。でも仄かな甘さも感じられ、魅力的なお酒です。

このお酒は、最近東京に行った時には、よく立ち寄る、府中の柏屋さんでの試飲です。お店の方が景気よく注いでくれたので、ビックりしました。



でも、やはりカリラは奇をてらった取り組みよりも、カリラらしいカリラが良いと思います。この後飲んだラガヴーリンもそうですが、フルーティーな後熟ブームに乗らない方が良いウィスキーもあるのではないかと思います。改めて普通のカリラ12年のボトルが恋しくなりました。