購入年月日:2013年11月15日
購入場所:ヤフオクストア シンエイ
購入価格:4,060円(税込)送料別途
購入状態:着物、状態は優良
素材:正絹
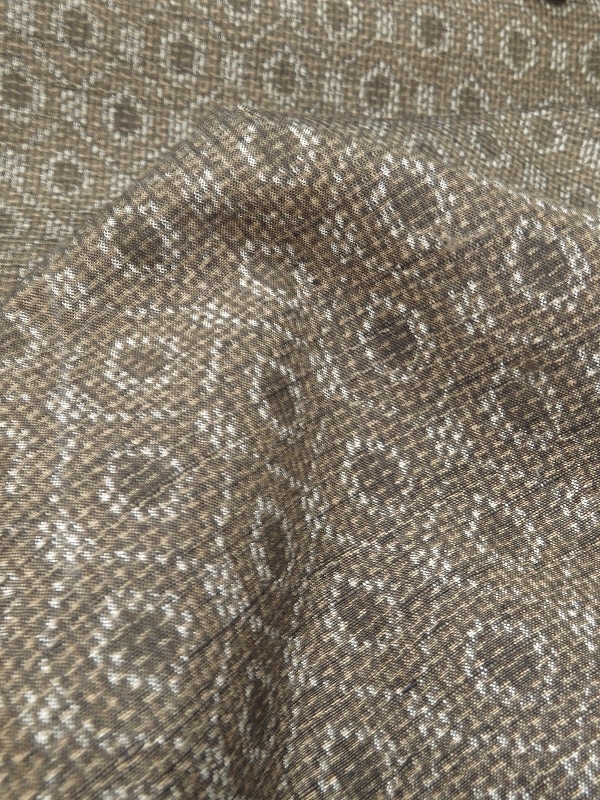
今日は、蜀江模様織り出した手織り真綿の着物を解いた生地です。なんと、落札金額は4,060円!紬の着物の落札金額としては、結構高い部類に入ります。
今回も茶色のウリボウ達と一緒に色合いを見ていただけると幸いです。なお、一部違う生地を混入させてしまいましたので、修正いたしました。













それでは、詳しく状態を見ていきたいと思います。
(地色・状態)
地色はやや薄めの茶色です。ウリボウ達よりもかなり薄い茶色になります。生地の色合いの関係か、ウリボウ達がいないとピントが合わないで、ピンボケになりやすいです。
状態はとてもよく、シンエイさんの解説では、『未使用・着用可能』の表示がされていました。
(風合い)
手織り真綿紬らしい、とてもしなやかで柔らかい感触です。ふわっとした触りごごちです。
(用途)
生地はとても丈夫そうです。様々なものに加工できると思います。
約10年前に購入した手織り真綿紬です。仕付けが付いていて、袖を通した形跡はなかったためか、着ようと思っている人競り合って、高値がついてしまいました。
今となっては、着たい人にお譲するべきだっと後悔しています。
綺麗に解いたので、また着物にすることも出来るかもしれません。
最近、真綿紬を着る方も少なくなってきているので、地味な柄とも相まって、今でもここまで高値が付くかはわかりませんね。
いずれにしても、せっかくですから余すところなく、有効活用したいと思います。どう使うかはしっかり考えてからにしたいと思いましたが、とりあえず丸底付巾着は1個だけでも作ってみることにします。
