購入年月日:2023年1月24日
購入場所:関西のオークションストア
購入価格:11,500円(税込 12,650 円)6本のセット
送料:東京都は1,500円(ヤマト運輸)
原料:モルト・グレーン
度数、容量:43%、750㎖ 輸入者:不明
今日は、先日落札した陶器ボトル6本セットから、タラモアデューの陶器ボトルを取り上げたいと思います。


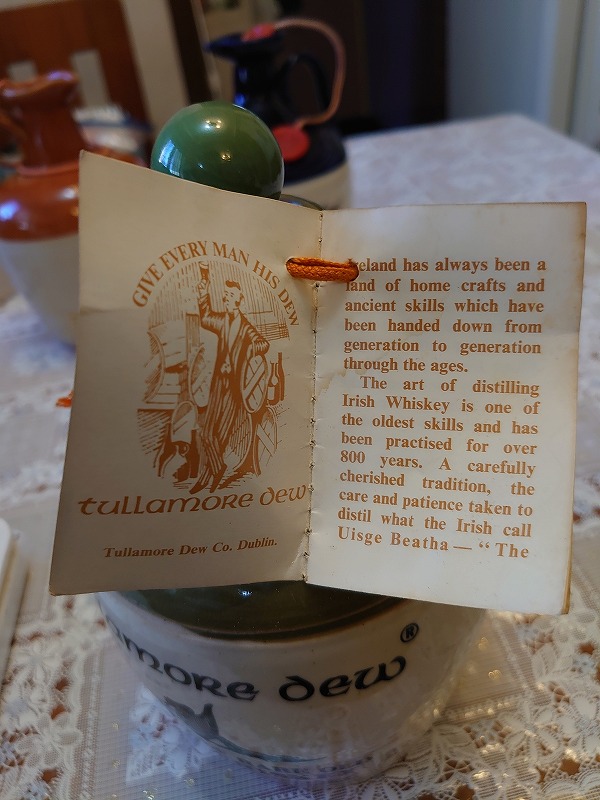
世界の銘酒辞典を見ると少なくても70年代後半から80年代はこのボトルだと思います。正式名称は70年代後半は、タラモアデューストーンジャグ、その後はタラモアデュー陶器瓶と名称がかわり、90年代に入ると陶器瓶のデザインも一新されます。

タラモアデューの意味は、世界の名酒辞典の解説によると、アイルランドの中央部に昔から栄えていた美しい町、タラモアの露という意味。

ボトルに描かれているハープは、アイルランドを象徴しているそうです。

また、90年代の世界の名酒辞典では、このウイスキーは、フランスでは『トューラムール』(すべて愛)に意味が通じるという事で、人気になっているとも記されていました。

アイリッシュウイスキーは、軽めのテイストのものが多いですが、このタラモアデューはかなり以前から、軽めの味わいだったそうです。






輸送事故で、コルクを固定していた蠟が壊れ、中身は半分近く漏れていました。残念ですが、取り扱いのショップがなれていなかったので、やむを得ません。
紙で濾してなんとか飲めるようにしましたが、300㎖くらいしか残っておらず、いちばん液漏れが激しかったボトルになります。
それでは早速飲んでみましょう!
〇開封
開封は軽く持ち上げるだけですぐコルクは抜けました。
〇色合い
綺麗な琥珀色。アイリッシュの中では濃い目の色合いの方かもしれませんね。
〇香り
- かすかに甘めの香り
- 飲み進むと甘い香りが支配的に
- 最初に感じるのは、アイリッシュとは思えないくらいコクのある味わい
- 次第に軽やかな味わいに変化していきます
- マイルドで優しい味わいが印象に残ります
- 若干ですがアルコール度数が下がっている感じ、30度ちょっとしかないような印象。逆にそれが穏やかにウイスキー本来の味わいを加水しないで楽しめるのかもしれません
- 甘味があり、後味は麦の余韻
- 加水してもぼやけませんが、アルコール感がさらに弱くなりますので、ほどほどの加水が良いかと
- ストレートがおすすめですが、濃い目で作るとハイボール、加水しての飲み方でも美味しくいただけました
アイリッシュは、ブッシュミルズのボトラーズ物が以前飲んだ中では一番美味しかったです。最近飲んだ、タラモアデューですと、旧ボトルがありますが、輸出をメインに考えた超ライトな味わいだった気がします。
いずれも参考までに、このまとめの下に過去記事のリンクを貼らせていただきます。
今までライトなだけかと思っていたアイリッシュ、最近は商品の種類も増えて、いろいろな銘柄を選ぶ楽しみも広がっているようです。
今まで、アイリッシュはあまり取り上げて来ませんでしたが、これからは最近のものから、オールドボトルまで幅広く味わっていきたいと思います。

