購入年月日:2013年12月12日
購入場所:ヤフオクストア シンエイ
購入価格:560円(税込)送料別途
購入状態:着物、状態は優良
素材:正絹
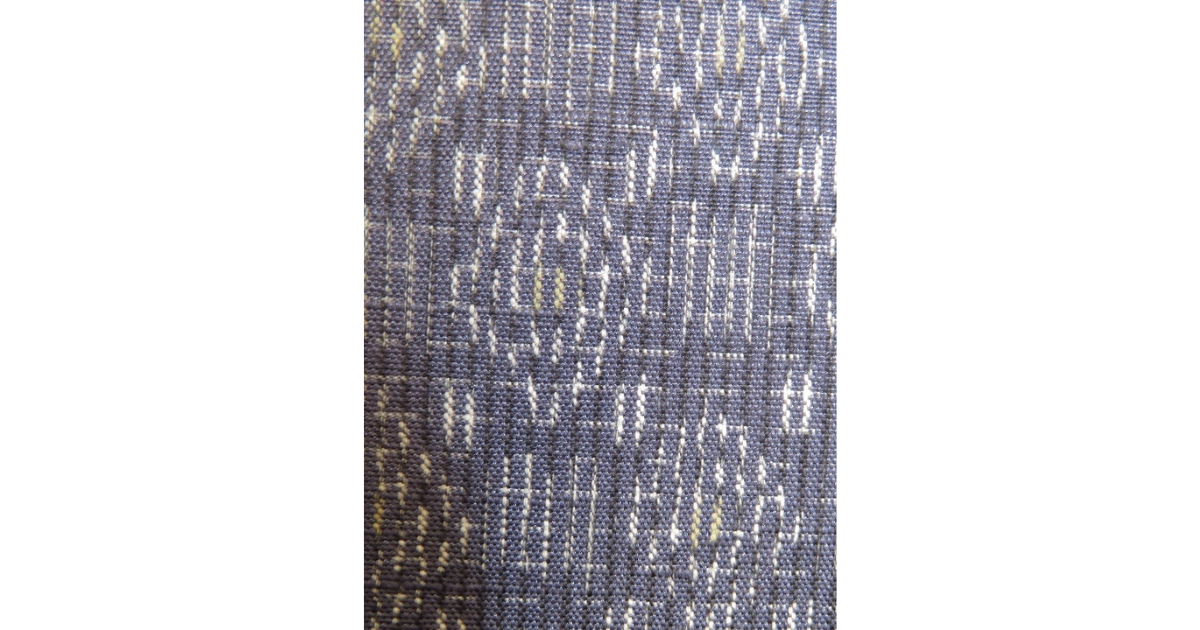
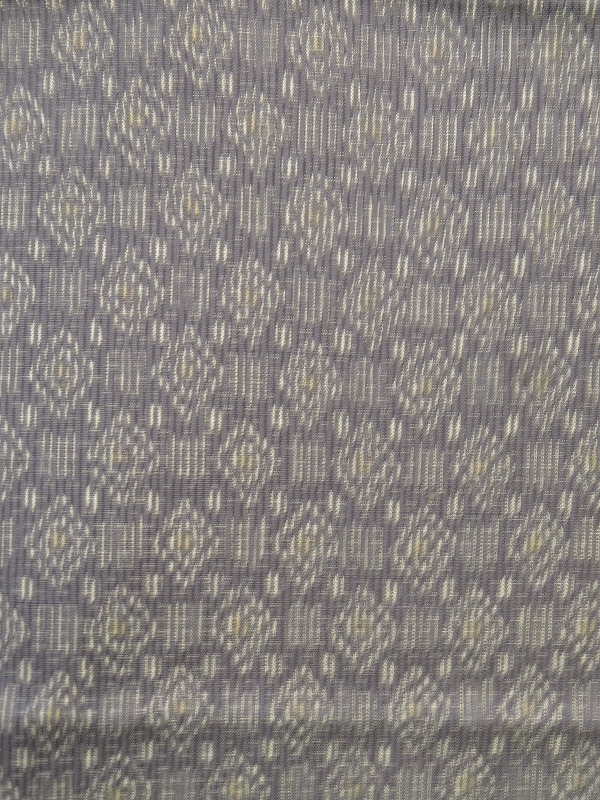
今日は、縞に菱模様織り出し紬着物を解いた生地です。一見唐鎌一紬のようにも見えますが、普通の一般的な紬の生地だと思います。茶色のウリボウ達と一緒に色合いを見ていただけると幸いです。





なかなか青紫の地色が、写真で上手くとらえられません。もう少し青みを帯びているのですが・・・






それでは、詳しく状態を見ていきたいと思います。
(地色・状態)
地色は落ちついた青紫色です。状態はとてもよく、シンエイさんの解説では、『着用可能』の表示がされていました。
(風合い)
とてもしなやかで柔らかく真綿紬に近い感触です。
(用途)
生地はとても丈夫そうです。様々なものに加工できると思います。
今回も約10年くらい前に落札した紬です。機械織の一般的な紬かもしれませんが500円ちょっとで落札でき、小物を作るにはちょうどい良い生地だと思います。
前回の記事で触れた、手織り真綿紬よりも、薄い生地のため、小物を作るには接着芯を貼った方が良いと思います。
今せっせと作っている丸底付巾着を、何個か作ってみようと思います。