購入年月日:2022年10月24日
購入場所:ヤフオク qazkoikuさん(岐阜の着物屋さん)
購入価格:1,200円(送料は他の反物とセットで800円)
購入状態:反物、状態は優良
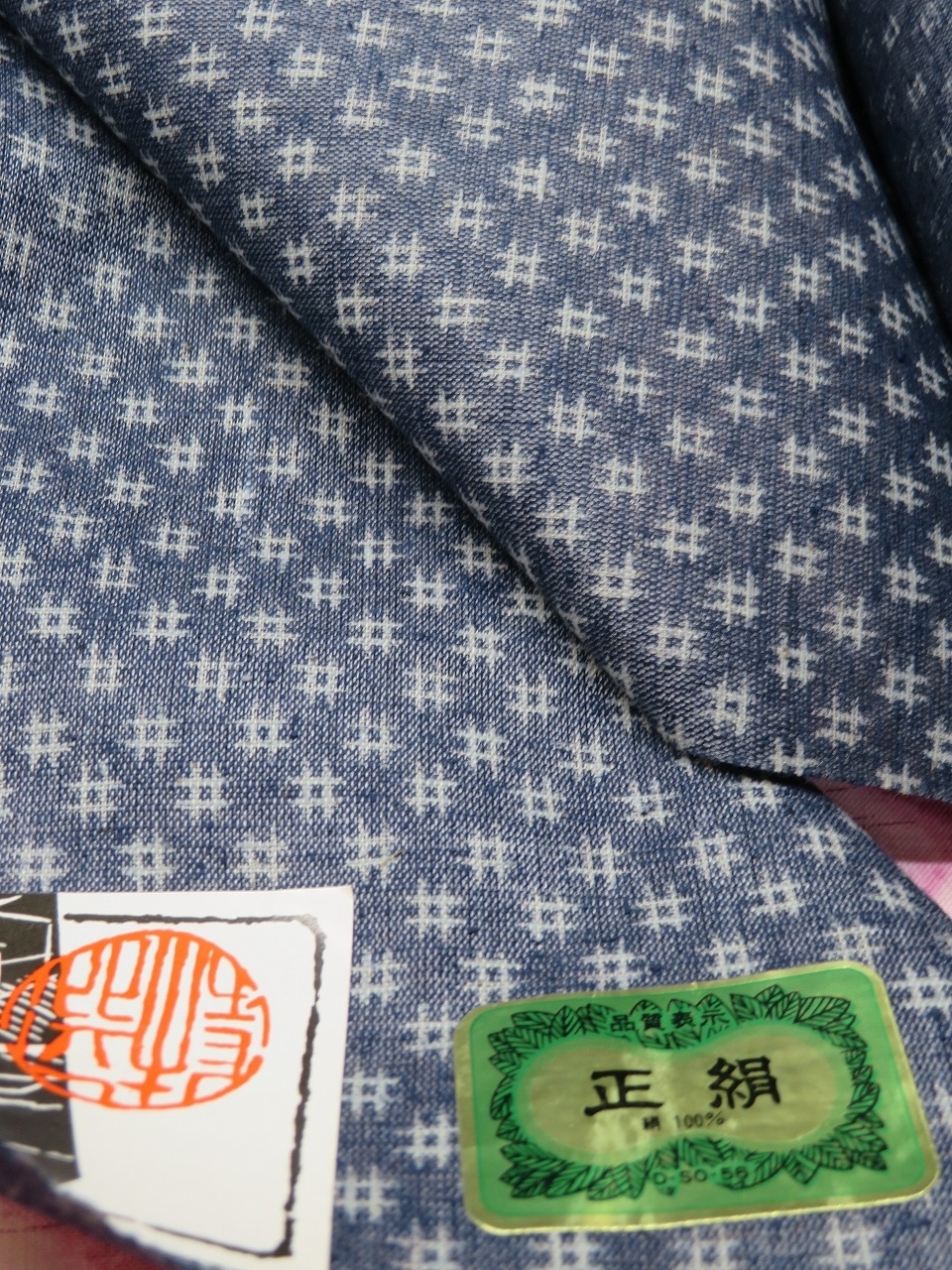
素材:正絹
今日は、ヤフオクで落札した、井桁模様の反物になります。正絹の紬ではないかと思います。
例によってウリボウにも登場してもらい、生地の色合いを見るうえでの、参考にしていただけばと思います。ウリボウは茶色です。




この反物は、織りではなくこう見えて後染めのようです。



高島屋の扱いのようです。








それでは、詳しく状態を見ていきたいと思います。
(地色・状態)
地色は濃いグレーです。状態はとても良いです。
(風合い)
糊が残っているのか、かたい風合いです。
(用途)
しっかりした生地です。様々なものに加工できると思います。
「正絹紬着尺反物 紺 井桁 未仕立て品」ということで、オークションで購入した反物になります。
お値段は、前回の真綿紬の反物と同じ、1,200円。
安いですが、防虫剤の匂いと残っている糊を取るとなると結構大変かもしれませんね。
少しずつ、カットして洗濯して陰干しでもしながら、匂いを取って使っていきたいと思います。
