購入年月日:2013年7月10日
購入場所:ヤフオクストア ミヤコシンエイ
購入価格:3,200円(税込)送料別途
購入状態:着物、状態は優良
素材:正絹
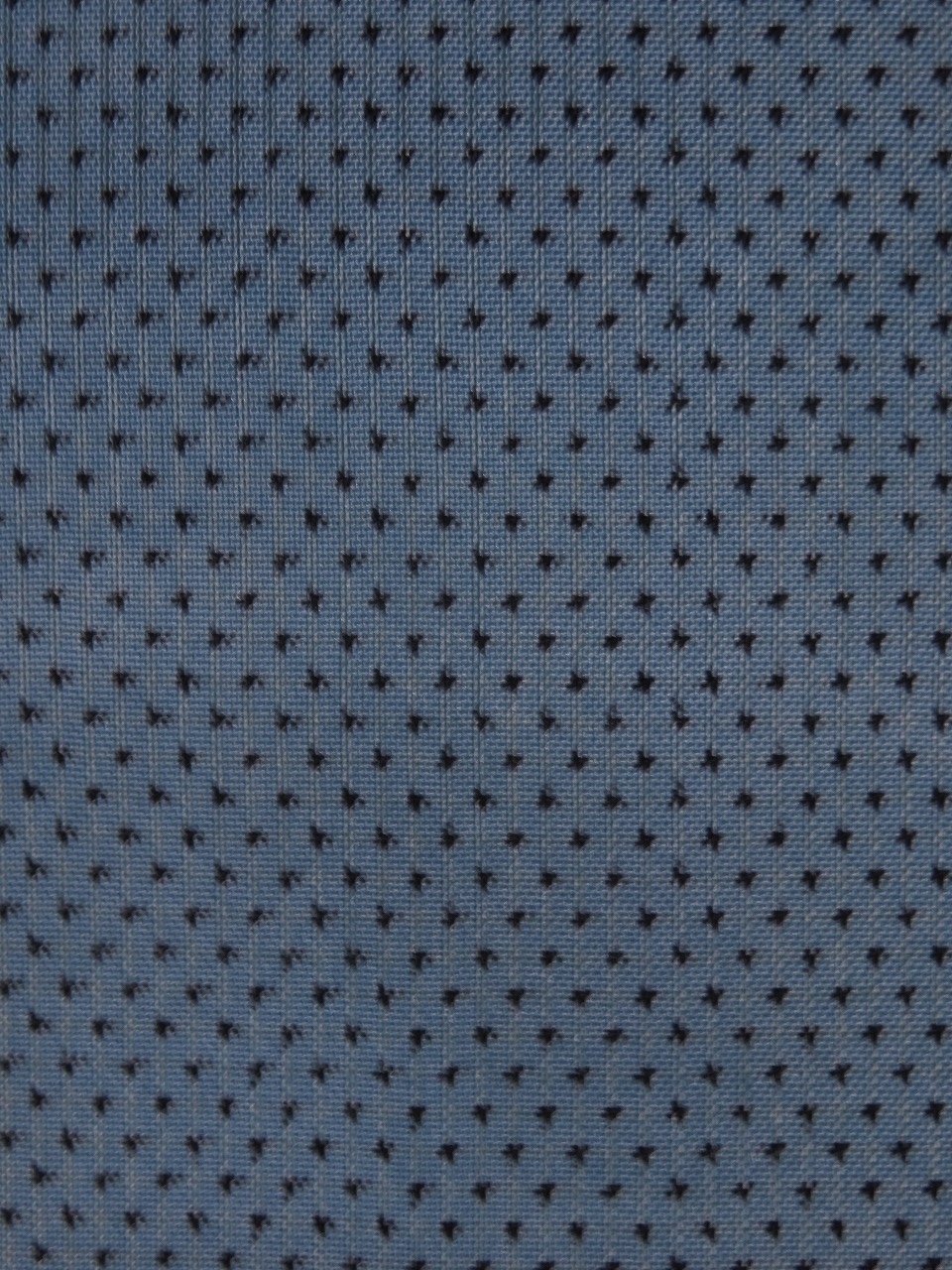
今日は、リサイクル着物、本場大島紬の5マルキ着物を解いた生地です。








真ん中の生地には、水シミが出来てしまいました。なかなかこうなると落ちないですね。




















携帯のカメラで撮影すると、うすい水色になり、デジカメで撮影すると暗くなりすぎてしまいます。難しいですね。
それでは、詳しく状態を見ていきたいと思います。
(地色・状態)
ミヤコシンエイさんの解説では、地色は濃い水色とのことです。着物の状態は大変良いと思います。
(風合い)
古い大島紬らしいシャリっとして、かつ、しなやかな風合いです。
(用途)
しっかりとした面もあり、加工はしやすいと思います。幅広く活用できそうです。
かれこれ10年近く前に手に入れた大島紬です。生地を集め始めた頃で、アイロンがけを失敗して、水シミをよく付けてしまっていたのを思い出します。
色合い的には、水色が一番好きです。なかなか気に入った色味のものを手に入れるのは、デジカメの画像と実際のものとの差も大きく、難しいと感じています。自分で撮影しても、色合いを上手く出すのに、非常に苦労します。
それでも、オークションで素敵な着物を見ると、ついつい入札してしまうのが悲しい性なのかもしれません。
