購入年月日:2013年11月14日
購入場所:ヤフオクストア シンエイ
購入価格:700円(税込)送料別途
購入状態:着物、状態は優良
素材:正絹
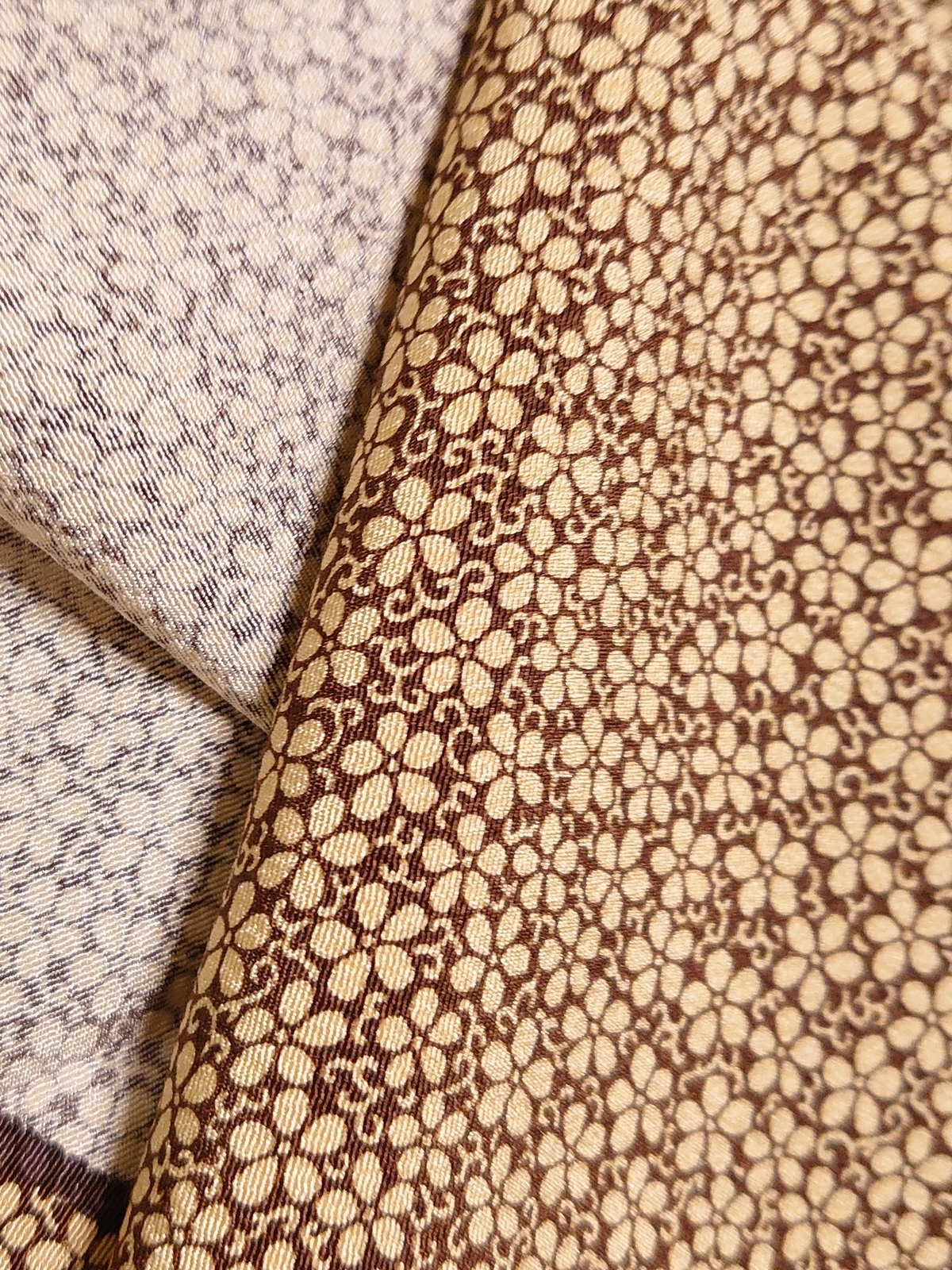
今日は、梅唐草模様の小紋の着物を解いた生地です。直前までは、リサイクル着物として、数千円くらいで売られていたようです。















それでは、詳しく状態を見ていきたいと思います。
(地色・状態)
シンエイさんの解説では、地色は茶とのことです。着物の状態は胴裏と八掛に薄いクスミがありますが、着用可能とのことでした。
(風合い)
適度な張りもありますが、全体的にはしなやかな風合いです。
(用途)
しっかりとした生地で、加工はしやすいと思います。幅広く活用できそうです。
唐草模様の茶色の小紋。小物作りには最適な生地だと思います。特にウイスキーの小瓶をいれたり、旅行用のグッズを入れたりする巾着などを作ったら、とても便利だと思います。
個人的には眼鏡ケースやはぎれでコースターを作っても、楽しめると思います。
いろいろ工夫して、たくさん小物を作れればいいかなと考えています。
