購入年月日:2016年6月27日
購入場所:ヤフオクストア シンエイ
購入価格:460円(税込)送料別途
購入状態:着物、状態は優良
素材:正絹
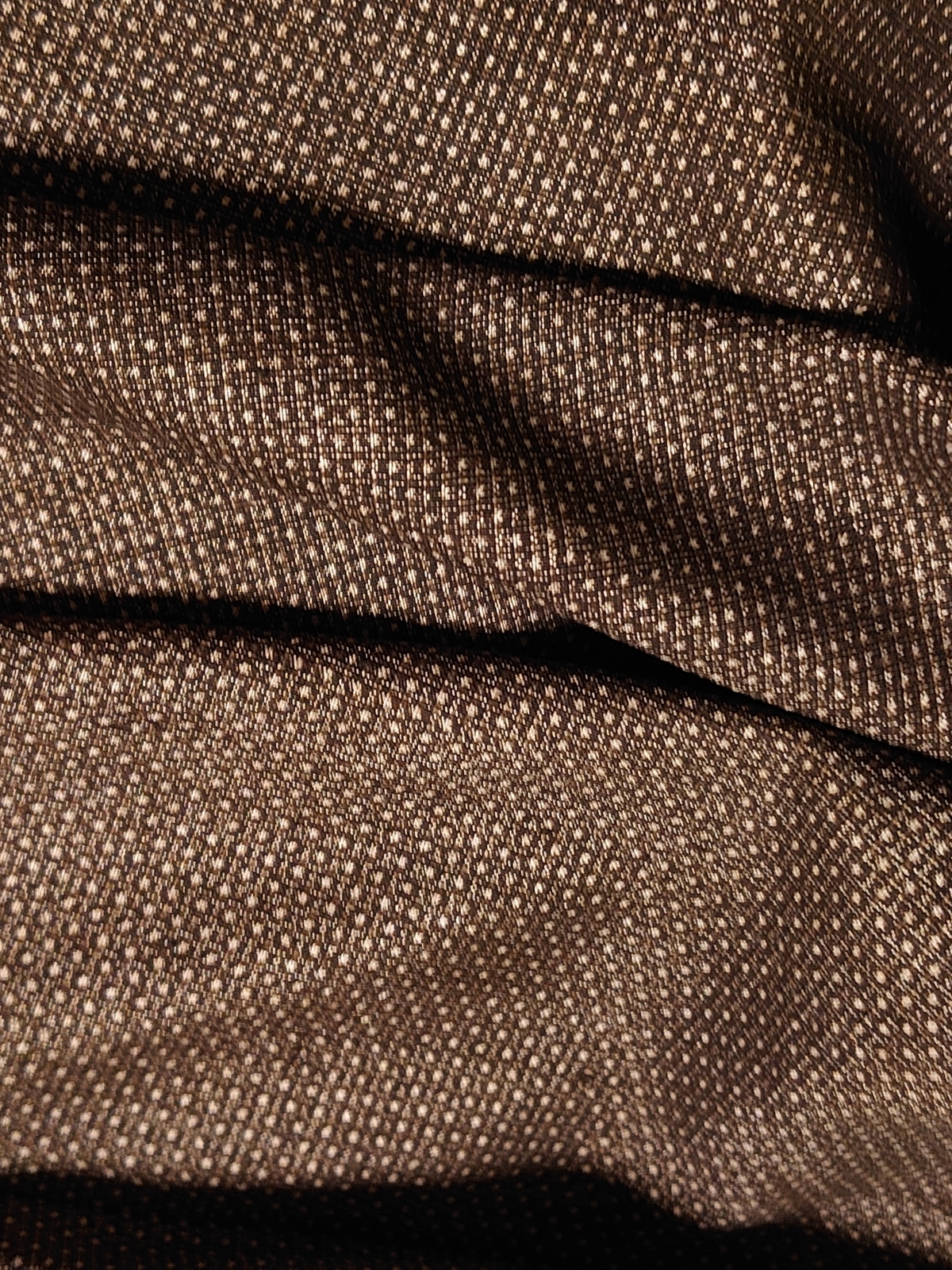
今日は、泥大島の男物の着物を解いた生地です。








詳しく状態を見ていきたいと思います。
(地色・状態)
地色は、茶泥です。状態は大変よいですが、古い大島紬なのですので、着用可能とまではいかないようです。
(風合い)
とてもしっとりした感じの生地です。ずいぶんと年代を感じさせる面もありますが、大島紬らしい上品な風合いだと思います。
(用途)
しっかりとした生地ですから、作る物は何でも大丈夫そうです。
■まとめ■
泥大島の風合いが楽しめます。シックな感じで、個人的には好みの生地だと思います。
浅草橋の革を販売しているお店で、茶色系の革を買ってきて、この泥大島紬と組み合わせた巾着などを作っても素敵だと思います。
巾着は、下の部分を革にして、上の部分は泥大島という組み合わせが断然面白いのではないでしょうか。
浅草橋の革を販売しているお店で、茶色系の革を買ってきて、この泥大島紬と組み合わせた巾着などを作っても素敵だと思います。
巾着は、下の部分を革にして、上の部分は泥大島という組み合わせが断然面白いのではないでしょうか。
