最近、ブログを見ていて寝落ちしてしまうケースが増えています。読者登録していただいている方のブログは読まなければと思っていますが、連日、寝落ちです。
お越しいただいているのに、お伺いできなかったり。申し訳ないと思います。もっと何かを効率化すればもっとうまく出来るのかもしれませんが・・・
アニメのブログも止まったままです。
朝焼けがまぶしいです。

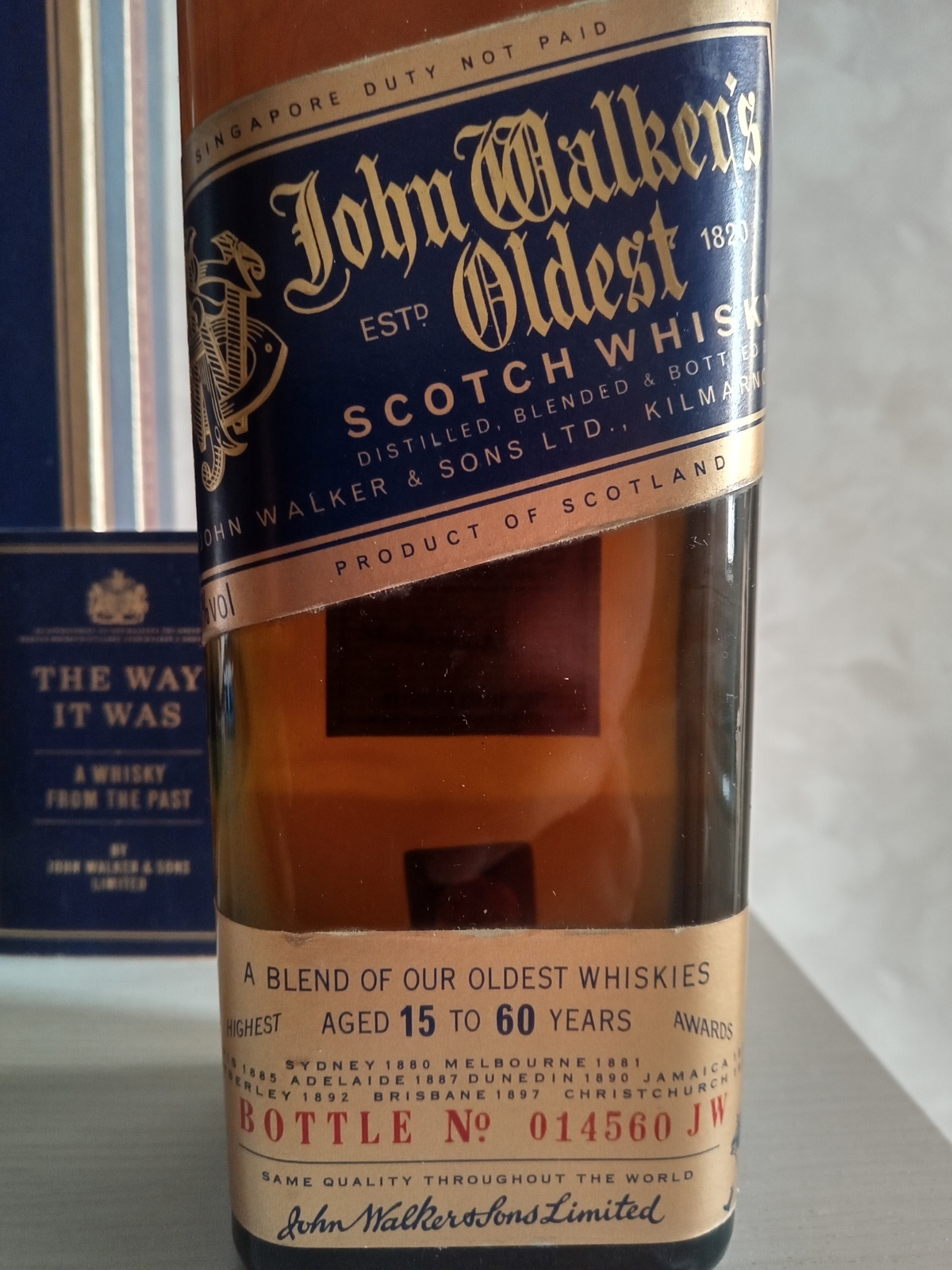
さて、先日実家から持ってきた特別なジョニーウォーカー。取り上げるのは何回目でしょうか?
結構このシリーズは好きなので、ゆっくり飲んでいきたいです。


酒税法の関係で、AGED15 TO 60 YEARS というようなざっくりとした表示ではだめということで、スコッチの法律では、このラベルのボトルは早々に出荷停止になったようです。
しかし、オールデストの中でも、このラベルは本数が限られているためか、結構人気です。美味しいですし。
週末にでもゆっくり飲んでみたいでですね。
次の2つのブログランキングに参加しています。クリックいただけると とってもうれしいです!
