今、とても美味しいアイリッシュウィスキーを飲みながらまったりしています。そんな中、モデルナのワクチン、異物混入のニュースが流れました。

へー大変だな、一部みたいけど該当の人は大変だなーと気軽に聞いていたニュースでした。
総勢10人の関連会社に出向中の私ことuribou(はてなぶろぐで「うり坊さん」が、すでにいるので、わたしはuribou(uribouwataru)は、気軽に考えていました。
そうしていると、出向元の会社から接種したワクチンの一部に異物混入したロットがあるので確認して欲しい旨の連絡が入りました。まあ連日たくさん接種しているのだから、まず該当なんかしないと思って、報告書を作成。
当該モデルナの職域接種をしたものは、総務のS氏と小職の2名。S氏は該当接種日ではなく、非該当。小職は該当接種日であるが、もしロットが該当するようなら再度報告しますと。

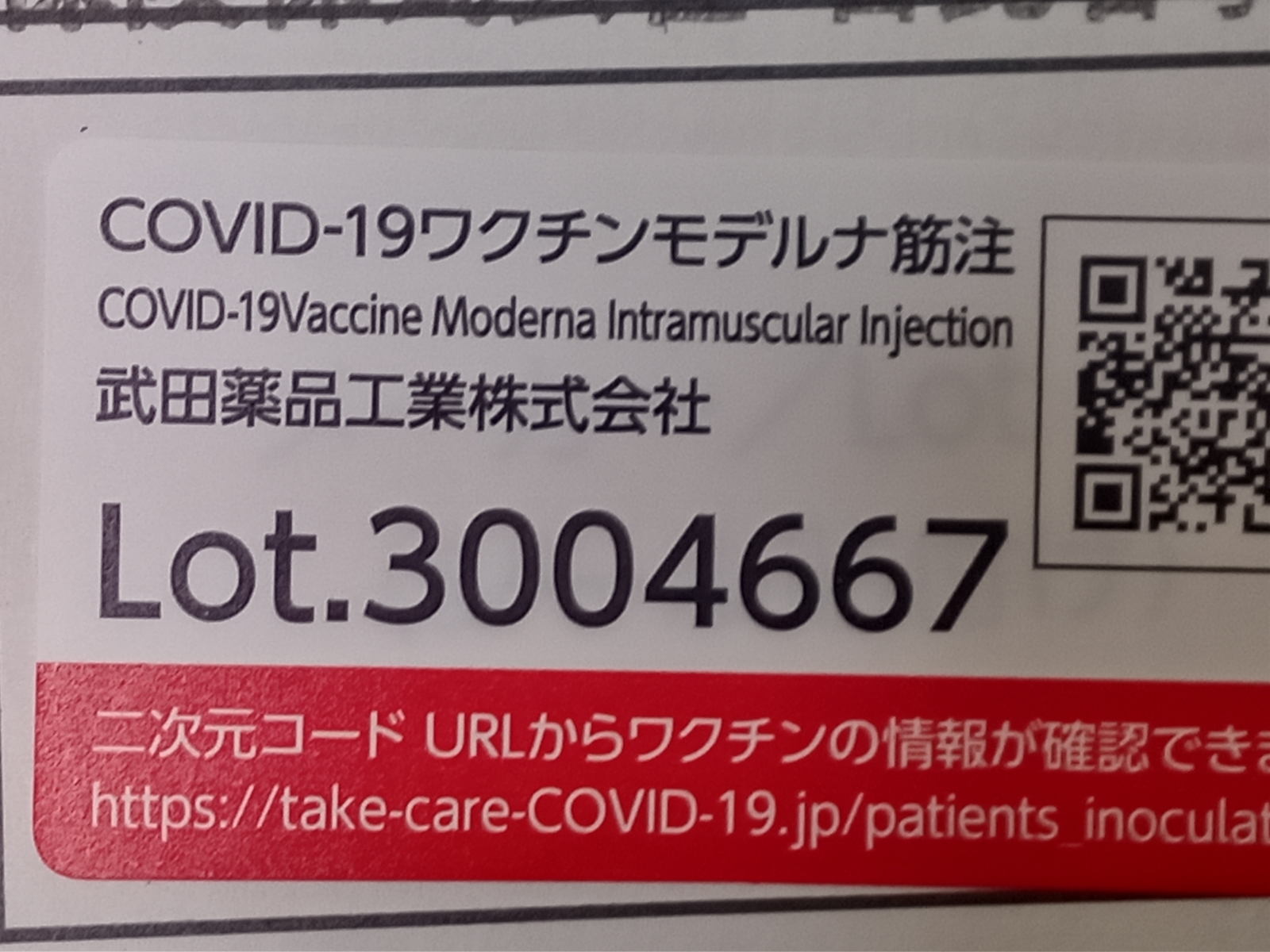
げっつ。接種日該当してるじゃん。でも接種薬のロットってたくさんあるから、まさか該当しないよね。いつもなら控えなんかすぐ捨てる私が、たまたま取っておいたのです。お知らせに添付されていた画像です。(この時点でフラグ、立っていますよね。)

書類を探して調べて見ると・・・
クリーンヒット!
宝くじとまではいきませんが、エンジェルスの大谷選手の3打席連続ホームランくらいの確率を見事に引き当てました。
私は、長崎屋株の倒産による損失、アニメ制作会社の株式暴落による損失、デリバティブによる損失(イギリスのEU離脱、トランプ大統領の就任)などにより、一万円札が2,000枚ほどなくなる負の引きの引きの強さを発揮しています。
私のライプランセミナーが意外に人気だったのは、若い人達に、「リスク運用はかならず失敗する。自分自身に投資するのが最大の運用だ!」経験にもとずくアドバイスがつかみで人気だっかのかも。
「こんな運のないかわいそうな人の話は聞いてあげよう」「自分もそうならないようにしよう」、そう思っていただいたのではないでしょうか。
こんなことでくじけないぞ!
確かに大熱は出たけど。珍しく虫刺されのかぶれがすぐ直らないなど、いつも体質的には丈夫な私に変化はあるけど、くじけないようにしたいと思います。

私の好きな言葉に、「天網恢恢疎にして漏らさず」ということわざがあります。神様は荒い様ですが、きちんと大切なところは見ていて、長い人生の中では必ず、帳尻があうという意味で私は捉えています。
私のこのショボンな残念な日々でも、頑張っていれば、きっと「プラスの引き」を引き当てることができるのだ!と思って頑張って生きています。