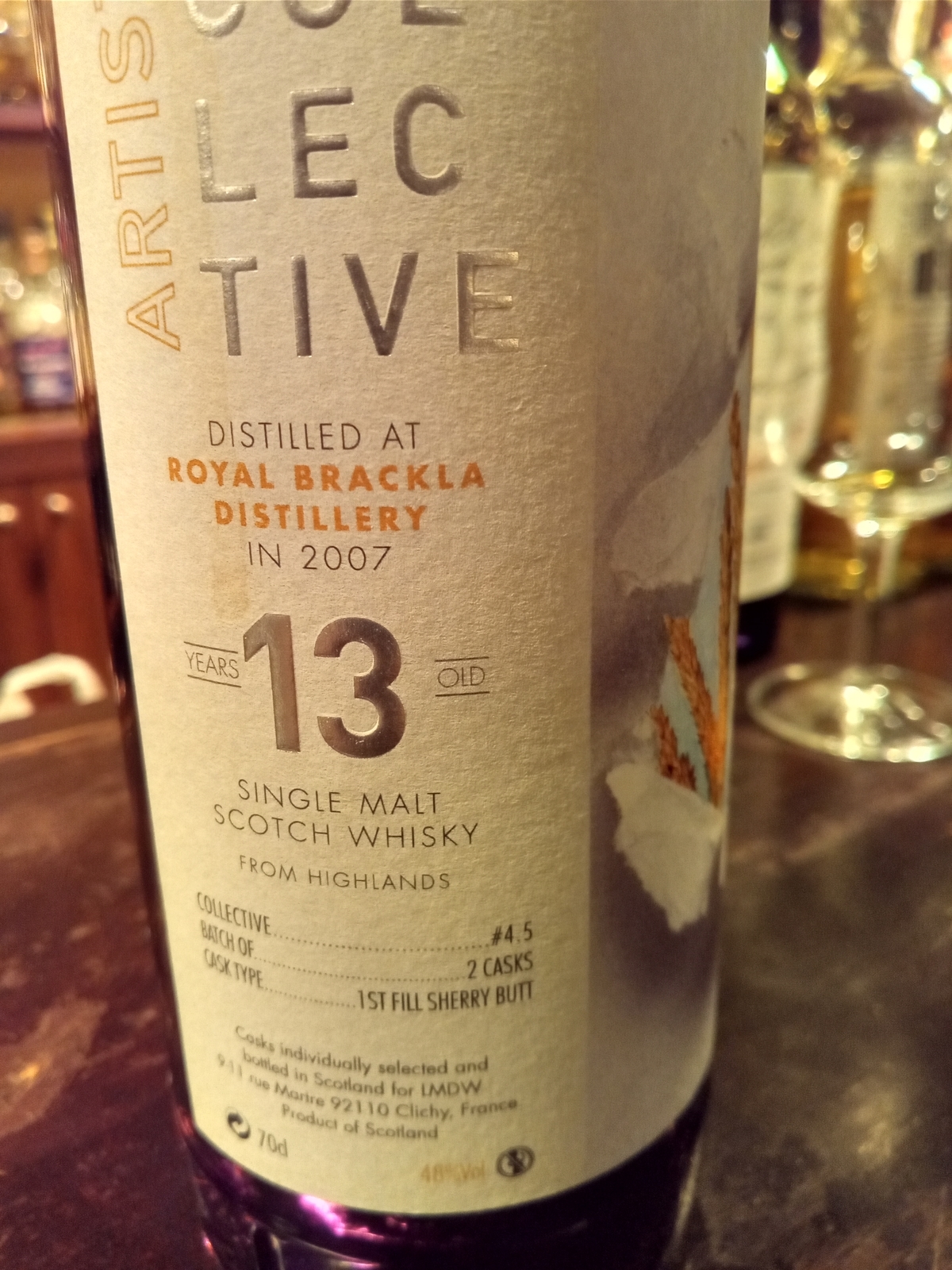
今日はロイヤルブラックラの13年をご紹介いたします。池袋のJ'sバーさんでいただきました。

このボトルは、フランスのパリに拠点を構える世界的に有名な「ラ・メゾン・ド・ウイスキー」社のオリジナルシリーズ「アーティストコレクティブ」。
ラベルにはデザイナーの名前とプロフィールが記載されていてメゾンドウイスキー社のパッションでもあるアートとしてウイスキーを表現しているそうです。
第4弾となるアーティストコレクティヴは、ラベルに掲載する絵画をフランス国内のデザイン学校の生徒によるトリックアートをテーマとしたコンペで決定したものとのこと。肝心のラベルをもっときんと写真に撮っておけばよかった。とほほ。

メーカーは、上記のラ・メゾン・ド・ウイスキー社、地域はハイランド。度数は48%で容量は700mlです。
カスクタイプはファーストフィルシェリーバットで、蒸留年は2007年。瓶詰年は2020年になります。輸入取り扱いは確認し忘れました。すいません。

なお、悲しいことに私は ロイヤル・ブラックラ蒸留所のウィスキーを飲むことは初めてでした。
名前もちょっとだけ聞いたことがあるような、ないような。そんな程度でした。ネットで調べてみると、2016年に書かれたBAR TIMESの記事が出てきます。
飲んだ印象としては、やや赤みを帯びた色合いはとても神秘的です。まろやかな甘みを帯びた麦の香りがします。味わいとては、ややピーティーでドライ。でもコクがあり、ミカン皮を干したような甘い味わいです。とてもバランスが取れた仕上がりになっていると思います。
始めて飲んだウィスキーでとても新鮮な経験でした。これからも機会を見つけては飲んでみたい銘柄だと思います。
