購入年月日:2015年7月31日
購入場所:ヤフオクストア シンエイ
購入価格:331円(税込)送料別途 ヤマト運輸
購入状態:着物、状態は優良
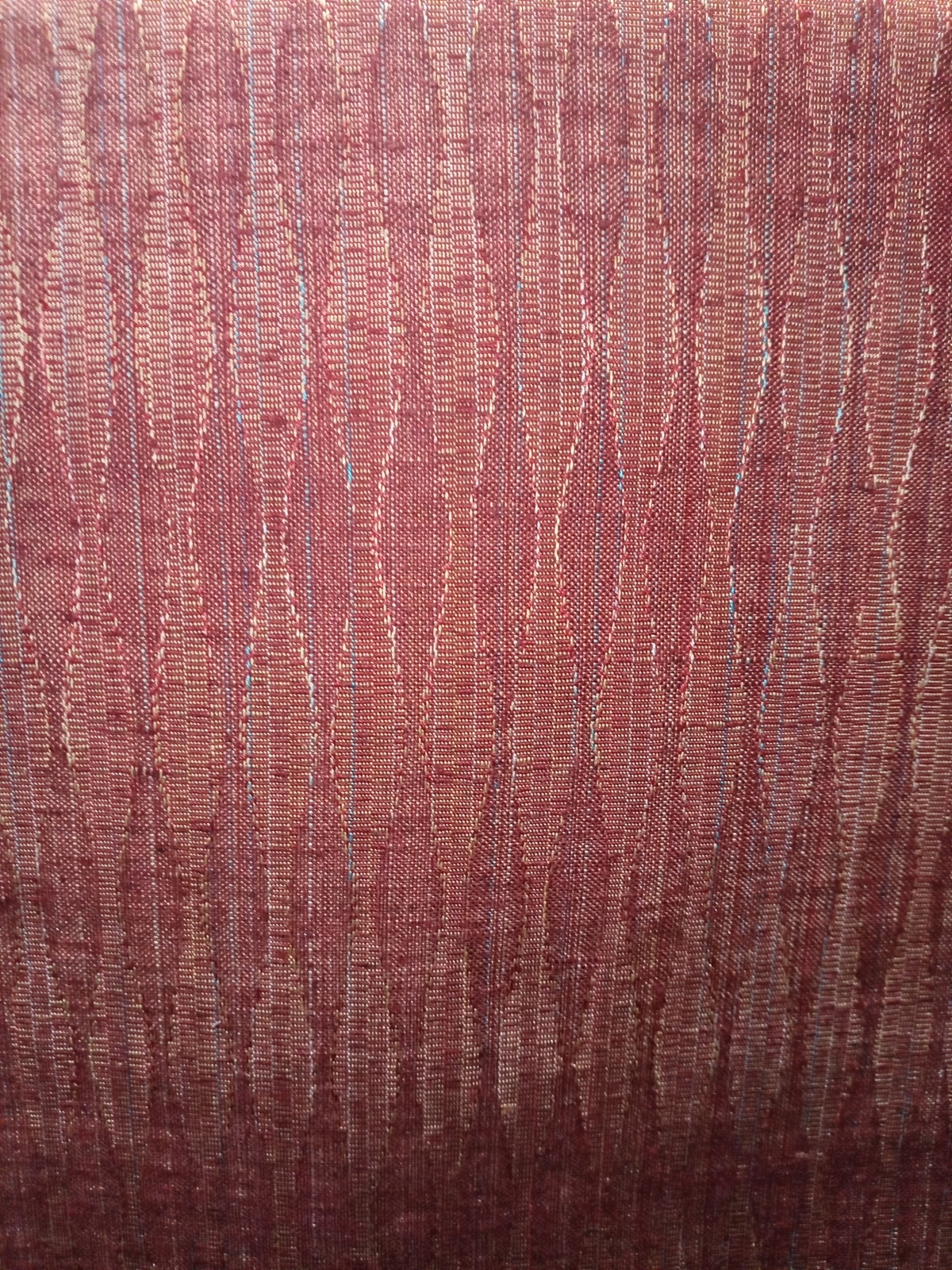
今日は、立涌織り出しの手織り真綿紬です。立涌とは、調べてみると縁起が良い文様のようです。

個人的には、今まで文様の意味が解らなかったので、なんとなくどっちつかずのイマイチな文様だなと思っていました。罰当たりな話ですね。


色合いは赤茶色の明るい色合いです。


真綿紬ですから、肌触りはとてもしなやかです。状態もとても良く、きれいに解けプレスも出来ました。問題は色と文様ですが・・・・
正直、状態が良い割に不思議な印象の文様のため、どう扱ってよいか分からない!というのが正直なところです。着物の文様としての評価も、状態が良いにもかかわらず落札価格が、331円とうことが物語っているのかもしれません。
でも良いところとしては、縦にも横にもデザイン的には制約がないように思えます。枕カバーやブックカバーなど活用の幅は意外と広いかもしれません。すぐに使う予定はありませんが、状態も良いことですし大切に保管していきたいと思います。
次のブログランキングに参加しています。クリックしていただけると励みになります。よろしくお願いいたします。

