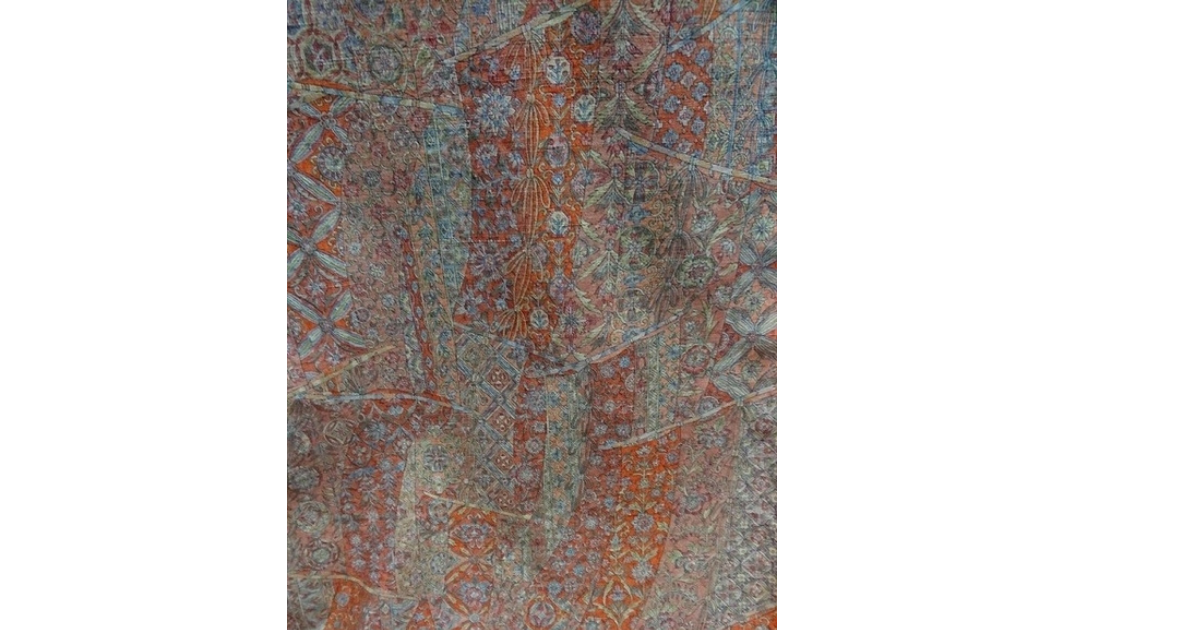
今日は、染の古い結城紬の反物です。2~3本買ったのですが家にあるのはこれが最後の反物です。とても綺麗なオレンジ色の生地で、いろいろな物を作りました。


最近は、この手の古い反物がなかなかマーケットに出ないので、大切に使わないといけないかな、という気がしています。
今、後悔しているのは、同時に5本ぐらいオークションに出ていたのですが、全部おさえることはできませんでした。

でも、この生地は着物に仕立てるより、小物を作った方が私自身は、見栄えがすると思っています。
なお、懸命に探しているのですが、一部を使った反物が見当たらないのですが、出てきたら、再度枕カバーを作って愛用したいと思います。