購入年月日:2014年6月16日
購入場所:ヤフオク ミヤコシンエイ
購入価格:1円(税込)送料別途
購入状態:着物、状態 優良
素材:交織
今日は、羽織を洗張りした交織の生地です。欠点としては、数点の小穴、補修跡、数か所の薄地ジミの他に、多少変色したり黒ずんだりしているところがあります。それでも、使えない部分はごく一部で、ほとんどの部分は、問題なく使えると思います。
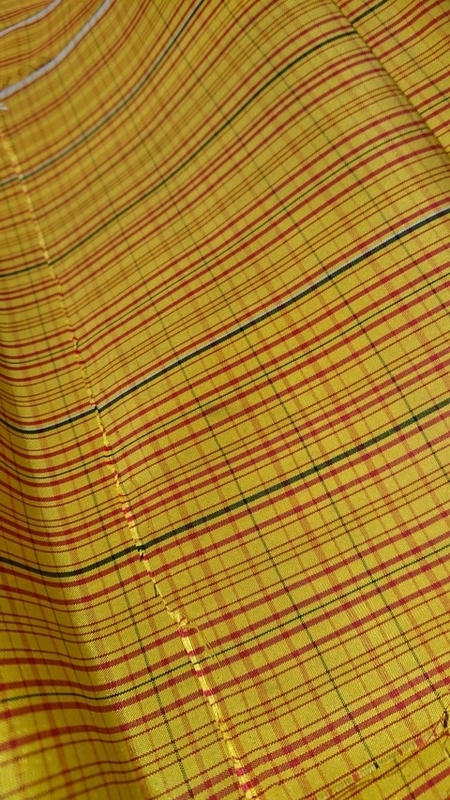
パッと見、写真だと黄八丈のように見えます。感触は、化繊ぽいツルツルした感じがしますので、間違えることはないと思いますが、プレスも良くされていて、綺麗に仕上がっている方だと思います。
問題は長い間箪笥などに放置されてていたためか、少し古臭い匂いがするため、天気が良い日に陰干しするか、少し日光に当てるのも良いかもしれません。このままだと使えないと思います。
地色は、山吹色で落ち着いた感じの生地です。

問題は長い間箪笥などに放置されてていたためか、少し古臭い匂いがするため、天気が良い日に陰干しするか、少し日光に当てるのも良いかもしれません。このままだと使えないと思います。
地色は、山吹色で落ち着いた感じの生地です。
時間があるときに、一度洗いなおして陰干しして使うようにするつもりです。なんせ、1円で買った生地ですので惜しげもなく使えると思います。交織の生地は、洗濯後もプレスすればシワがあまり残らないので、使いやすい生地だといえます。
問題としては、ちょっとツルツルしている感触が安っぽく感じるとこです。また、硬く柔軟性に乏しいところもあり、この生地で作る物の用途としては、あまり肌に触れるものではない、硬いものを入れる物入れや敷布などが良いと思います。
反面、耐久性はありそうですので、繰り返し洗濯したり、多少の日光を浴びてもしばらくは活躍してくれると思います。生地の特性を考えながら使っていくことにします。