購入年月日:2014年10月10日
購入場所:ヤフオク シンエイ
購入価格:1,100円(税込) 送料別途(ヤマト運輸)
購入状態:着物、状態は優良
素材:絹
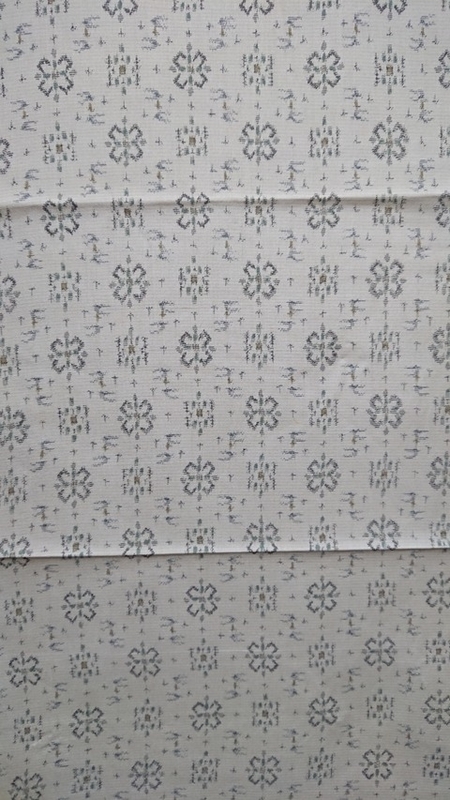
今日は抽象花模様の西陣のお召です。大変状態が良い着物を購入し、丁寧に解いてドライクリーニングに出したものです。
この織り柄に似たお召は、過去も取り上げたことがあります。
お召の玉数は結構豊富にオークションに出ているので、場合によっては状態の良いものを、結構安く入手することができます。今年の6月4日に紹介した、着物生地(145)のお召は、460円で落札できています。(6,300円の値札が付いていました)。
織柄の模様の大きさも丁度よく、碁石袋などを作るにはぴったりのサイズです。ただし、欲を言えば地色が白なので汚れが目立ちやすいというのが難点です。
この生地は、クリーニングに出してしっかりプレスされているので、つかもうとすると少し硬めの風合いに感じます。しかし、生地はそれほど厚くなく、生地の表側はいかにも正絹の生地らしく滑らかです。
汚れは目立つかもしれませんが、色合いは綺麗な薄いクリーム色です。抽象的に描かれた花模様は、遠目に見ると雪の結晶のようなデザインです。素敵な生地ですので、これからも大切に保管していきたいと思います。