購入年月日:2014年2月10日
購入場所:ヤフオクストア ミヤコシンエイ
購入価格:1,600円(税込)送料別途
購入状態:着物(アンサンブル)、状態は可
素材:絹
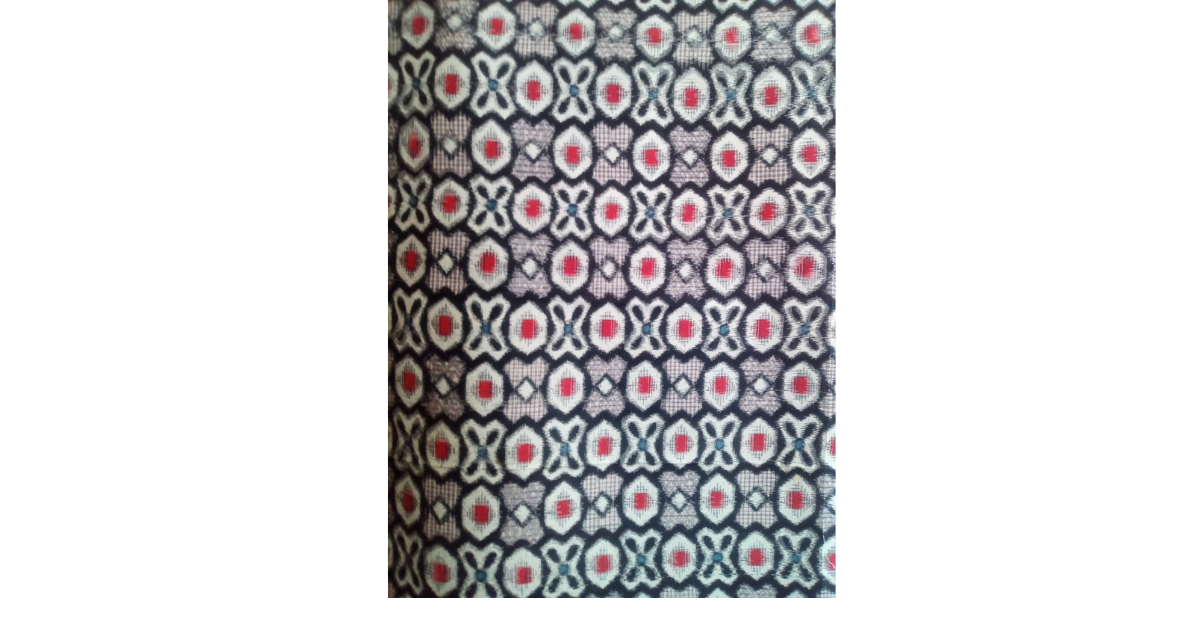
今日は抽象模様を織り出した銘仙の着物を解いた生地です。



アンサンブルでしたので、2反分の生地が取れるはずだったのですが・・・





では詳しく状態を見ていきたいと思います。
(地色・状態)
地色は、黒です。状態はシミが多く、アンサンブルですが着物一着分くらいの生地しか取れませんでした。
(風合い)
滑らかで、さらっとした感触です。
(用途)
抽象模様がおしゃれな感じです。いろいろな物に加工できると思いますが、衣服だと生地の分量が足りません。小物やお買い物袋(あずま袋)とか作っても面白いかも知れません。
■まとめ■
いかにも銘仙らしい模様を織り出した生地です。銘仙は、最近人気も出てきて、昔の銘仙の出物は少なくなっています。
また、普段使いの着物ということもあり、状態が良いものが少ないのも、最近の傾向かもしれません。
また、普段使いの着物ということもあり、状態が良いものが少ないのも、最近の傾向かもしれません。
銘仙については、先だってちちぶ銘仙館にいって来ました。
銘仙の着物の展示が沢山ありましたので、興味のある方は是非ご覧ください。