購入年月日:2020年6月21日
購入場所:ヤフオク 平和屋
購入価格:530円(税込:583円) 送料別途1,100円(佐川急便)
購入状態:着物、状態は優良
素材:絹
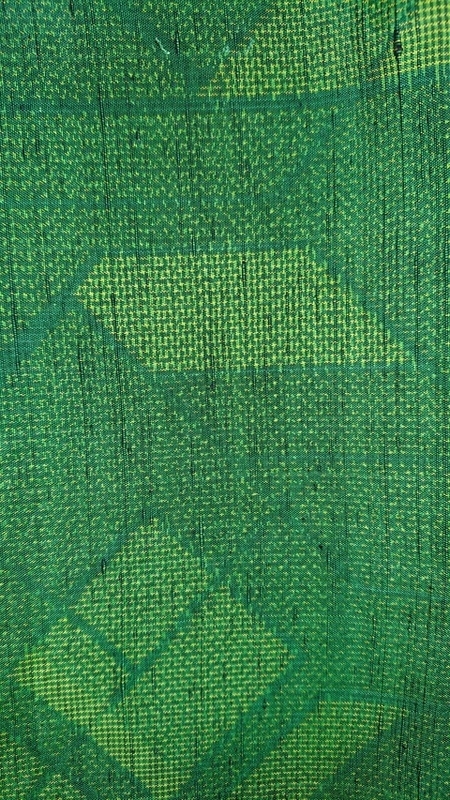
今日は、幾何学模様織り出しの十日町紬です。分類は私の推定です。

緑が綺麗にな柔らかい風合いの手織り紬だと思います。十日町紬かどうかは定かではありません。
平和屋さんのタイトルは、「重ね文様」。シンエイさんだとたぶん幾何学模様織り出し・・となるところかもしれません。取り扱う業者さんによって、名前の付け方はまちまちのようです。
拡大してみるとしてみると、十日町紬っぽい雰囲気が感じられます。
しっとりした風合いで、上質な肌触りを感じます。意外でしたが、アイロンがけが結構手間取りました。過去の経験から、この手の風合いの生地は、アイロンがけが素早くできるのですが、結構時間がかかりました。
その分、生地の質感とか特性が把握できた気もします。思いのほか厚手でもあり、その持ち味を生かしたものを作れればと思います。



その分、生地の質感とか特性が把握できた気もします。思いのほか厚手でもあり、その持ち味を生かしたものを作れればと思います。