今日は、以前取り上げたシーバスリーガルの12年の60年代のボトルを再度見ていきたいと思います。ふとウィスキー(16)を見返すと、ウィスキーの味の事があまり触れられていません。

実は、(16)で取り上げたボトルは、プラスチックキャップ臭が強くあまりおいしくいただけなかったのです。シーバスの60年代ボトルはまだ数本持っているのですが、その中でもきれいなボトルを選んで開けてみました。

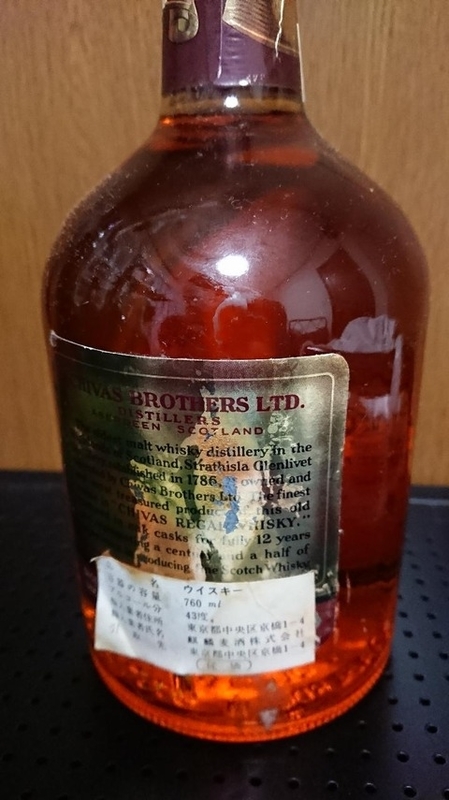
扱いは、麒麟麦酒で43度760㎖従価値表示です。

通関済みの紙の封もあり、年代を伺わせます。今度は、どうでしょうか?
キャップの匂いは多少は感じますが、ボトルの状態がとても良いせいか、風味がとても良く、これぞ60年代のシーバスといった感じでした。ケイデンヘッドのストラスアイラを思い浮かべました。
この後の回で触れるジョニーウォーカースウィング同様、豊田市の単身赴任先に持って帰りたいと思いました。(実際は、重いので泣く泣く別の部屋に隠してきましたが、子供に見つかって飲まれないことを祈るのみです)。
ここで、オールドボトルを選ぶうえでのポイントを考えてみました。
(1)澱がないこと
(2)液面が低下していないこと
(3)漏れがないこと(キャップの状態が良いこと)
(4)ラベル・ボトル回りがきれいなこと
(5)プラスチックキャップでないこと
などです。翻ってこのボトルの写真を見ると、上記5つの条件のうち、4つの条件に当てはまります。私の経験からは、プラキャップで上記(1)~(4)の条件を満たしていないものは、まず残念な結果になる場合が多いです。
家にある古い骨董雑誌に60年代のシーバスの全面広告が掲載されていました。最初の写真がアップで載っていました。とても美味しそうに見えます。数十年の時を経てもなお、美味しいボトルが残って飲めることは非常にありがたいことです。
