今日は、底付巾着シリーズ、5個目を作りました~

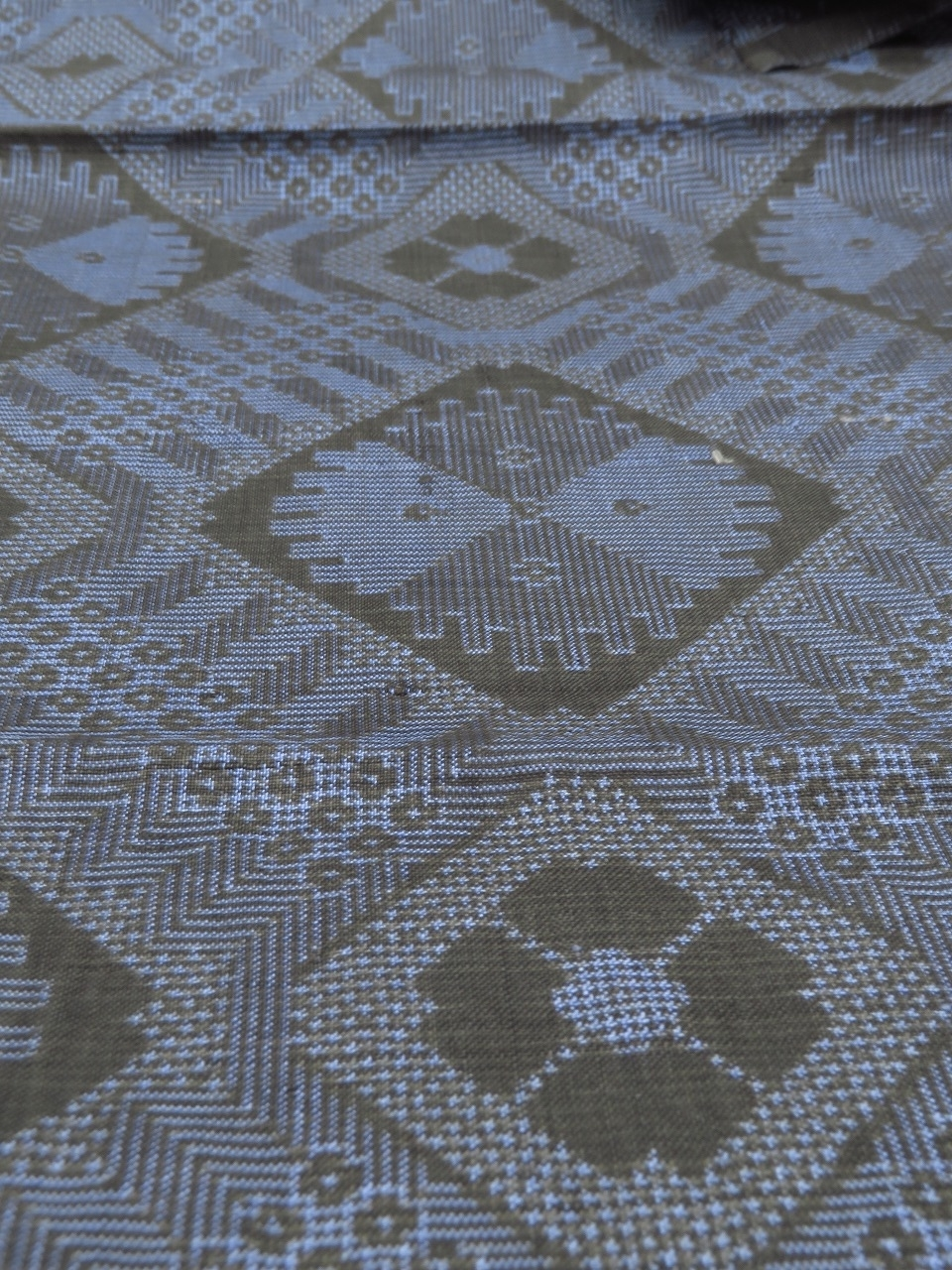
先般ご紹介した龍郷の泥藍大島の生地を活用しました。今まで機械織の染の大島紬では、結構作ってきましたが伝統的な手織りの大島紬では、あまり作ってきませんでした。

理由としては、生地が薄いからです。それ故、加工もしにくく、仕上がりもよれよれ、とした感じになってしまうからです。

今回は、秘密兵器を購入。前から欲しかった接着芯をオークションで入手(※)したのです。紺色の生地の接着芯(不織布でないもの)を使って、しっとりした感じで仕上げることができました。
※オークションでは、
- 90センチ×1メートル 300円(送料込)紺色
- 布接着芯 薄~やや薄 白/黒含 8色10枚組 35.9メートル 3,100円(送料込)
合計で、37メートルを3,400円で入手しました。
だいぶ慣れてきたせいか、縫い直しも無くなり、ようやく思った通りに出来上がりつつあります。
それでも、紐通し口あたりの処理は、まだまだですね。もっとずれなく、はみだしなく、綺麗に仕上げたいです。工夫の余地はあるはずです。

見ていただくと、生地はしっかりした感じで、見栄えも良くなっている気がします。

接着芯を貼ると手織りの大島紬や小紋(模様が小さい、紬ではない着物)の生地などは、接着芯を貼ることにより、格段に加工しやすく、見栄えも良くなると思います。










まだまだ、どのうな接着芯を選ぶかなどは、うまく出来ていないので、これからいろいろ研究する必要があるのではないでしょうか。



これからも、上手に接着芯を使って、いろいろなものを作って行きたいです。
今日は、ここまでお付き合いいただき、ありがとうございました。
最後に、昨日整形外科にいった帰りに撮影した、秋晴れの青空をお届けしてお別れしたいと思います。
それでは失礼いたします。




