購入年月日:2013年8月頃
購入場所:ヤフオク 個人?
購入価格:不明 恐らく1万円前後(7点)
購入状態:着物、状態は優良
素材:正絹
今日は、2013年頃、着物生地を集め始めた頃ヤフオクで購入したセットの着物を解いたものになります。
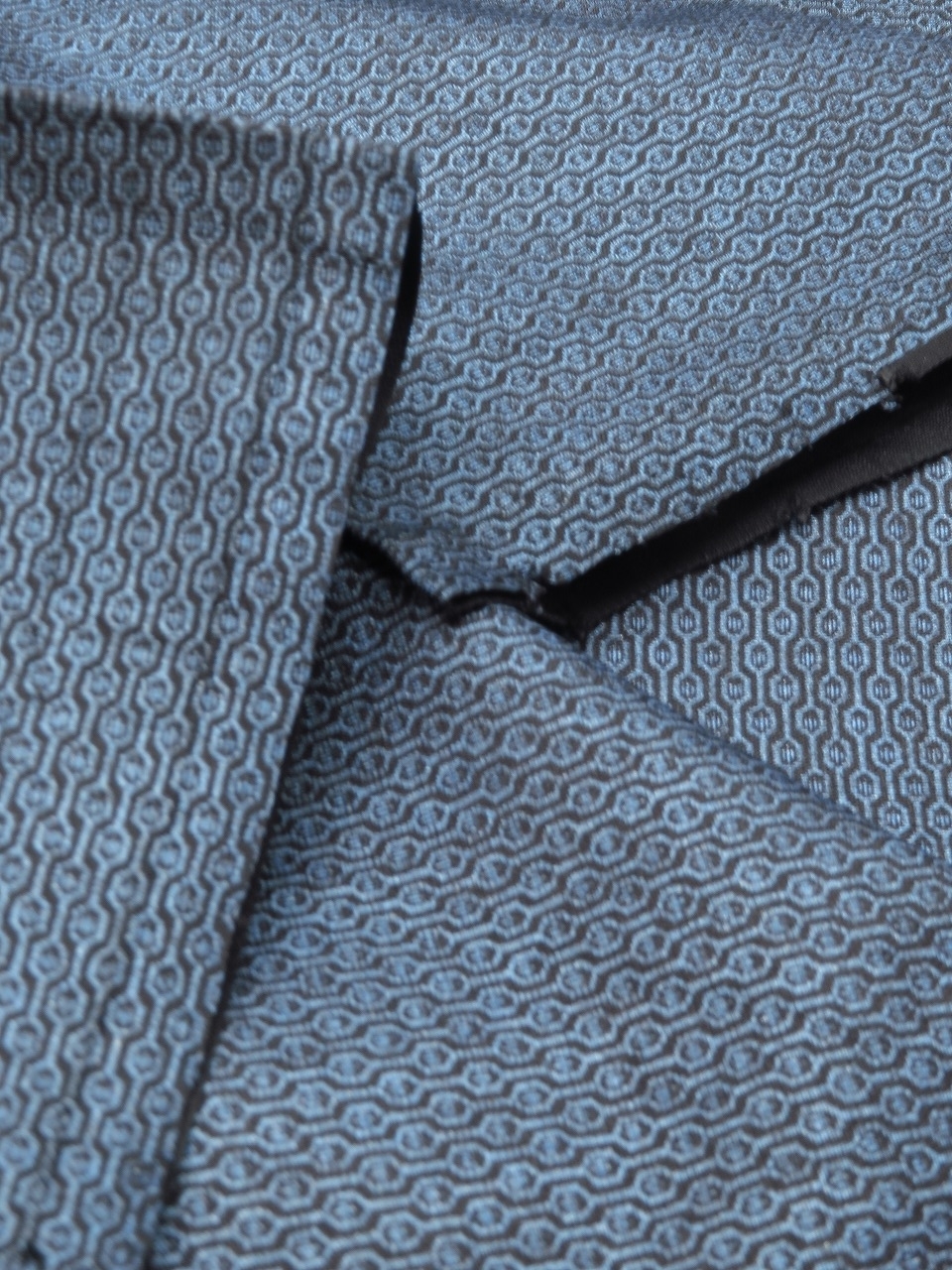
取り上げるのは、「泥藍大島&紬など藍系御着物7点セット」から、裏が黒くなっている紬です。
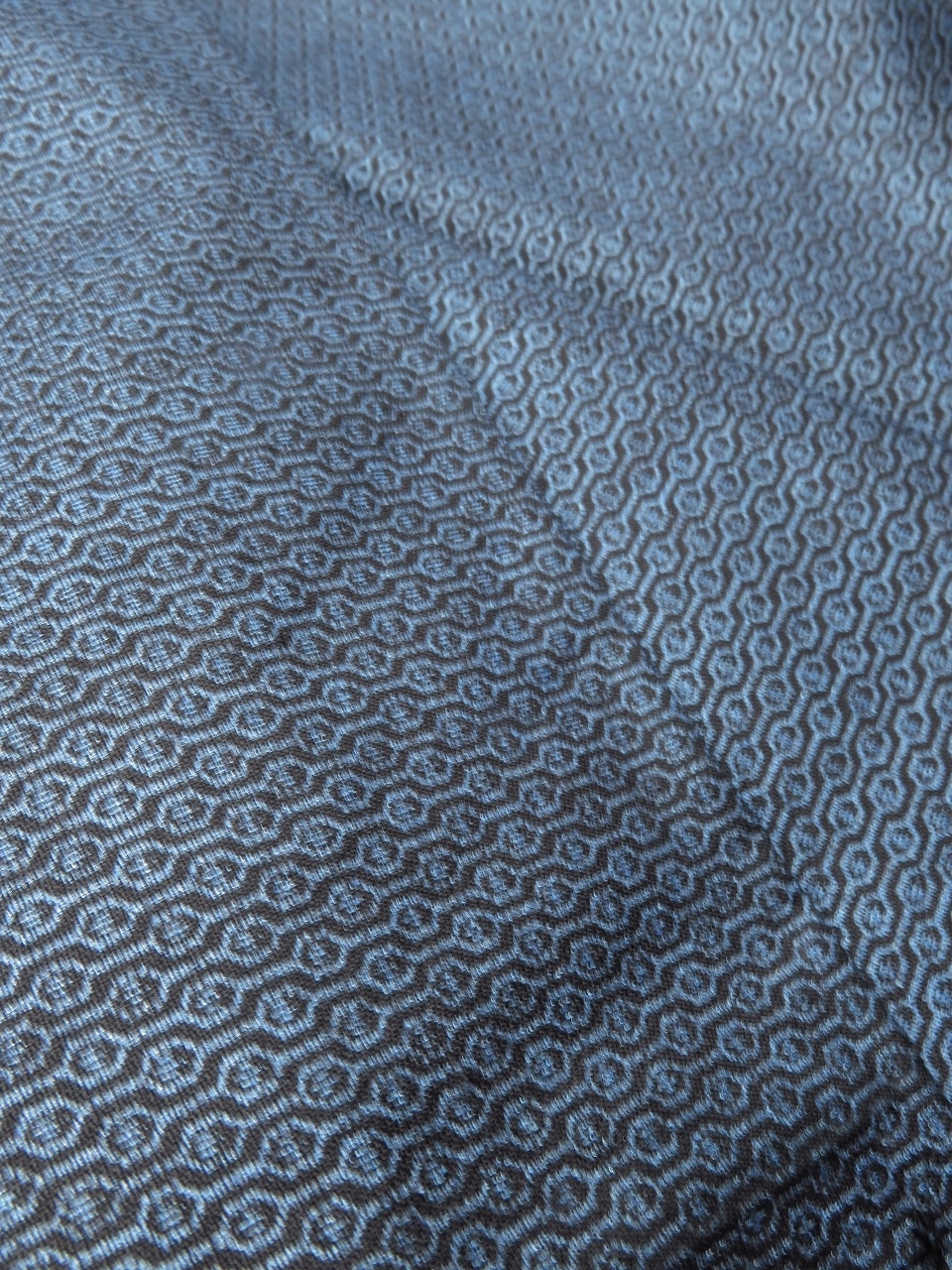
今回もウリボウに登場してもらい、生地の模様の大きさや色合いを見るうえでの、参考にしていただけばと思います。uribouは茶色です。
それでは、詳しく状態を見ていきたいと思います。






オートモードだと向かって右のように、色が飛んでしまいます。生地の撮影は難しいですね。



ウリボウにピントが合うと生地がぼやけ、生地にピントが合うとウリボウがピンボケになります。









(地色・状態)
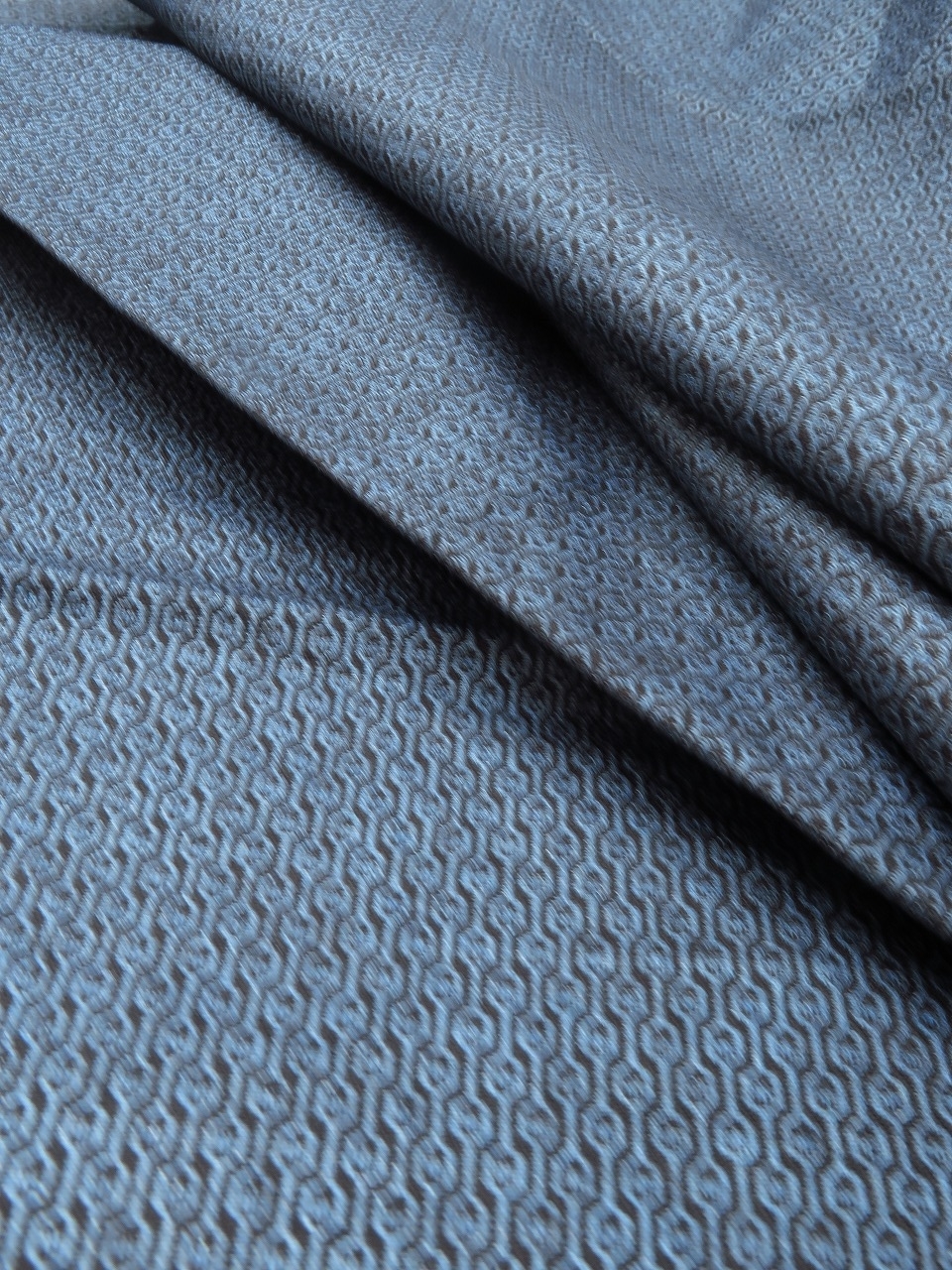
地色は黒です。状態は良いのですが、防虫剤の匂いが結構きつく残っています。
(風合い)
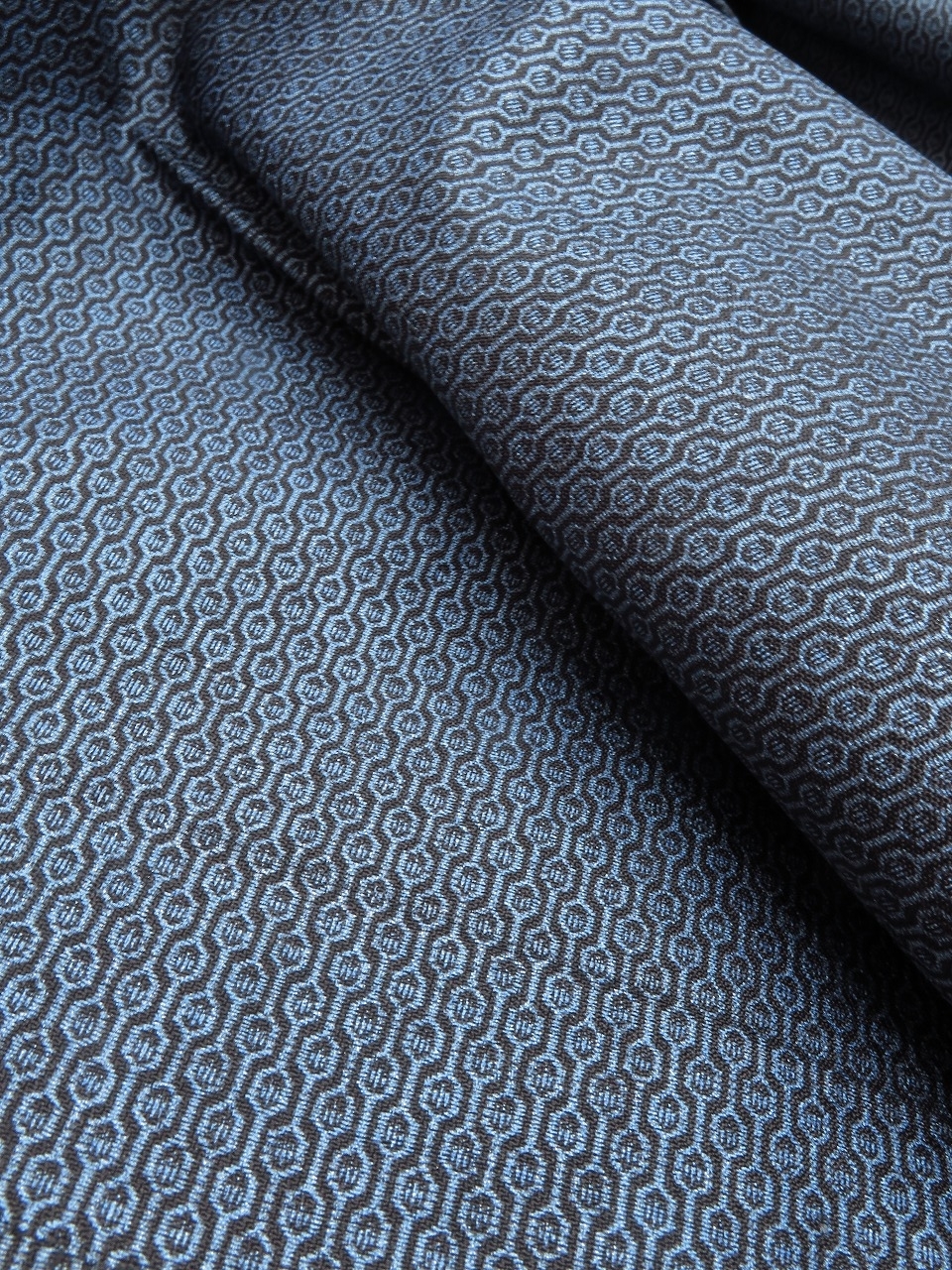
大島紬のようなシャリっとした風合いです。
(用途)
しっかりした生地です。様々なものに加工できると思います。
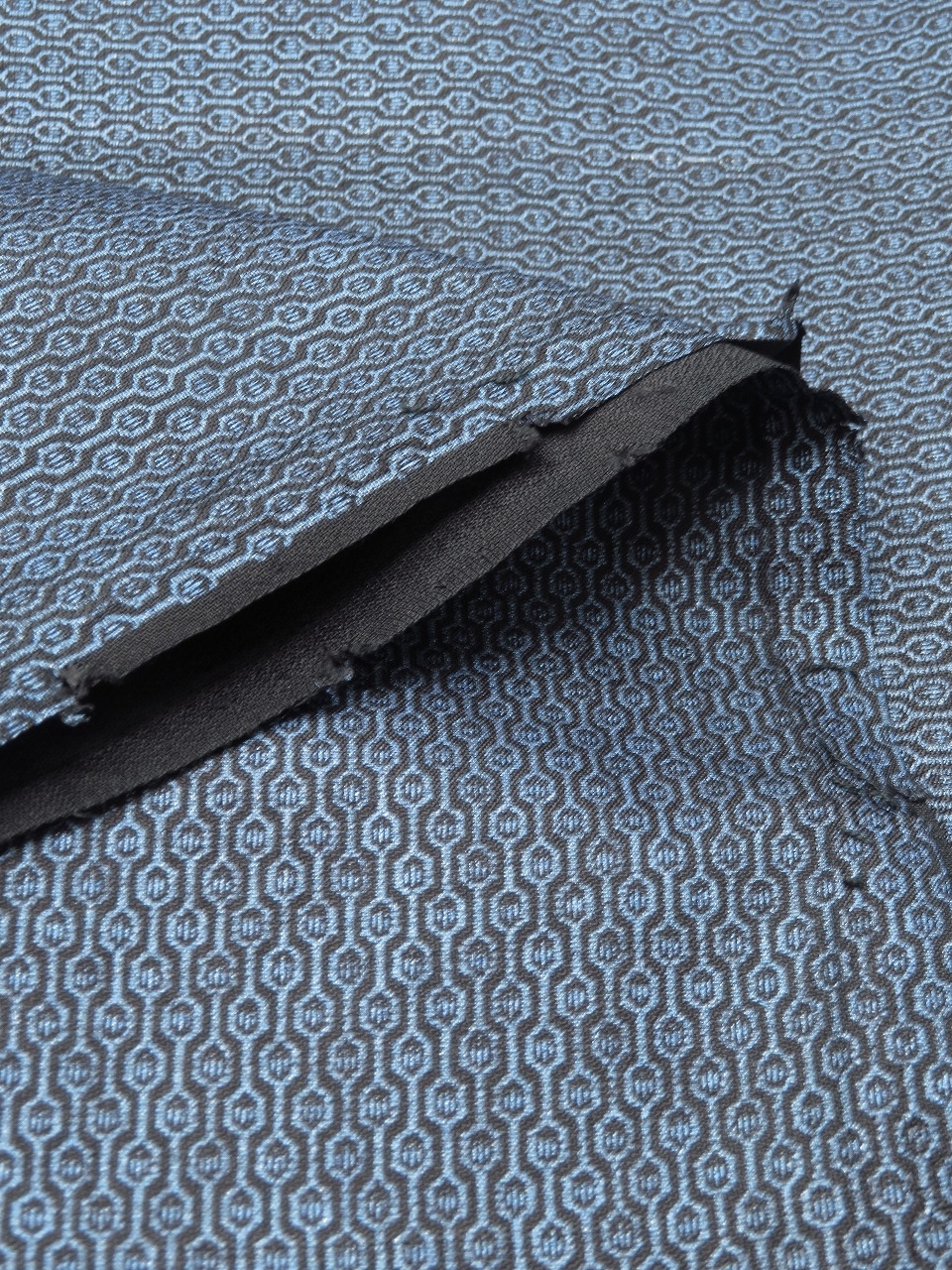
裏が黒い生地になっていて、一見すると化繊のように見えます。しかし、肌触りは絹のように感じます。
たまに着物生地を集めていると、このように裏が黒くなっている生地にお目にかかります。
場合によっては、裏表の区別がしやすいので、加工しやすい場合もあります。
個人的には一瞬ドキッとしますが、気にならなくなってきています。
ウリボウを配置してみましたが、茶色のウリボウに紺色の生地が綺麗に映えている気がします。
素敵な柄で、巾着など幅広く加工できると思います。いろいろな物を作るのがとても楽しみです~
