昨日までは、画像を撮ることに慣れることを優先しましたが、今日からは、各種機能を使いこなせればと思います。
今回は、キャノンパワーショットSX720 のWi-Fi接続についてです。Wi-Fiで接続して、画像をカメラからパソコンへ送信できると非常に便利です。
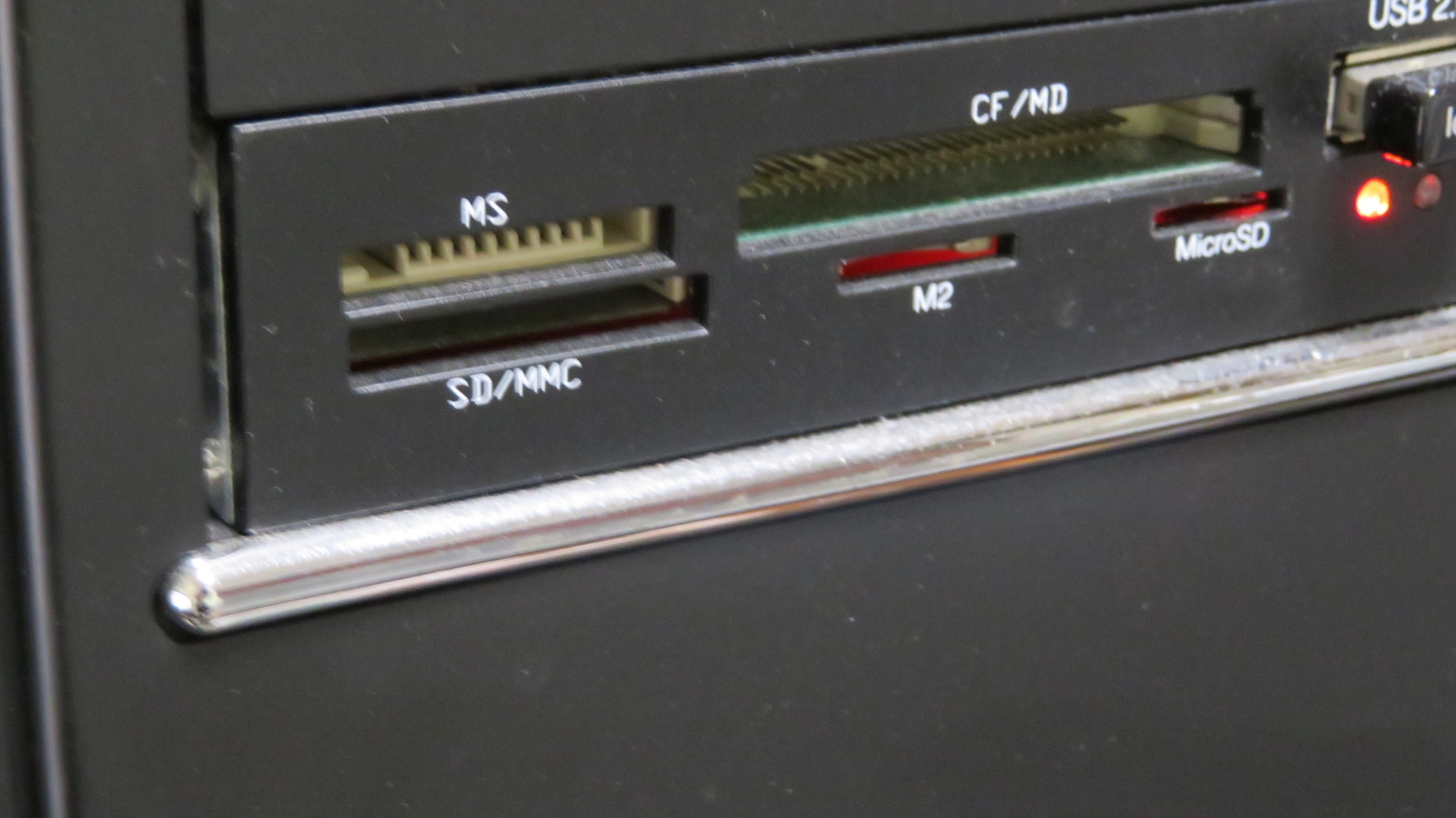
昨日まではカメラのSDカードを抜いて、パソコンのSDカードの差し込み口に入れていました。頻繁にこんなことをしていると、そのうち故障や不具合が出てきそうで怖いです。

今日は、カメラに備わっているWi-Fi転送機能を設定して、使いこなしたいと思います。
そのためには、キャノンのホームページから専用のソフトをインストールしましす。このカメラは、PowerShot SX720 ですので、この機種に該当するソフトを選びます。
カメラのマニュアルに従い作業を進めますが、中古で買ったカメラの場合、説明書は付いていない場合も多いので、メーカーのホームページからダウンロードしておくと良いと思います。
今回の設定の特徴としては、パソコン側と、カメラ側を同時に起動して、それぞれ操作する方法をとります。


設定が上手くいくと、上の電波マークのようなボタンを押すと、パソコン側のソフトが自動的に立ち上がり、取り込みボタンが出てくる仕組みです。
ボタン一つで取り込めるのですが、その設定がなかなかうまくいきませんでした。
上記のインストールで足りなかったソフトや次の記事を参照することによって、ようやく使えるようになりました。
やはり、前提としているウインドウズのバージョンが違ったりしても、現行のウインドウズ10を前提としている環境と異なる面もあり、スムーズにいかない要因だったのかもしれません。
PowerShot SXシリーズは、最新の740シリーズの発売が、2018年、720は、その2年前の2016年になります。最近のデジタルカメラとタイトルを銘打って書き始めましたが、そのころは、ウインドウズは恐らく10ではなく、8を使っている方も多かったと思います。
いろいろな意味において、今回Wi-Fiを使い、カメラからパソコンに写真を転送するだけで、かなり時間を要しました。
通信やパソコンに詳しくないと、上手くいかないかもです。おそらく、このカメラ活用の最大の難所は超えたような気がします。

この他、カメラ本体に謎のスイッチがあります。(フラッシュボタンの右下)次回はこの辺を中心に、活用方法の習熟に励みたいと思いす。

今回のウイスキーは、HITOKUTI WHISKYさんのボトルから、どれか一つを選んでブログの記事を書きたいと思いっています。それでは失礼いたします。