購入年月日:2013~2014年頃
購入場所:ヤフオク 詳細は不明
購入価格:200~300円(税込)送料別途
購入状態:ハギレ、状態は良
素材:木綿?交織?
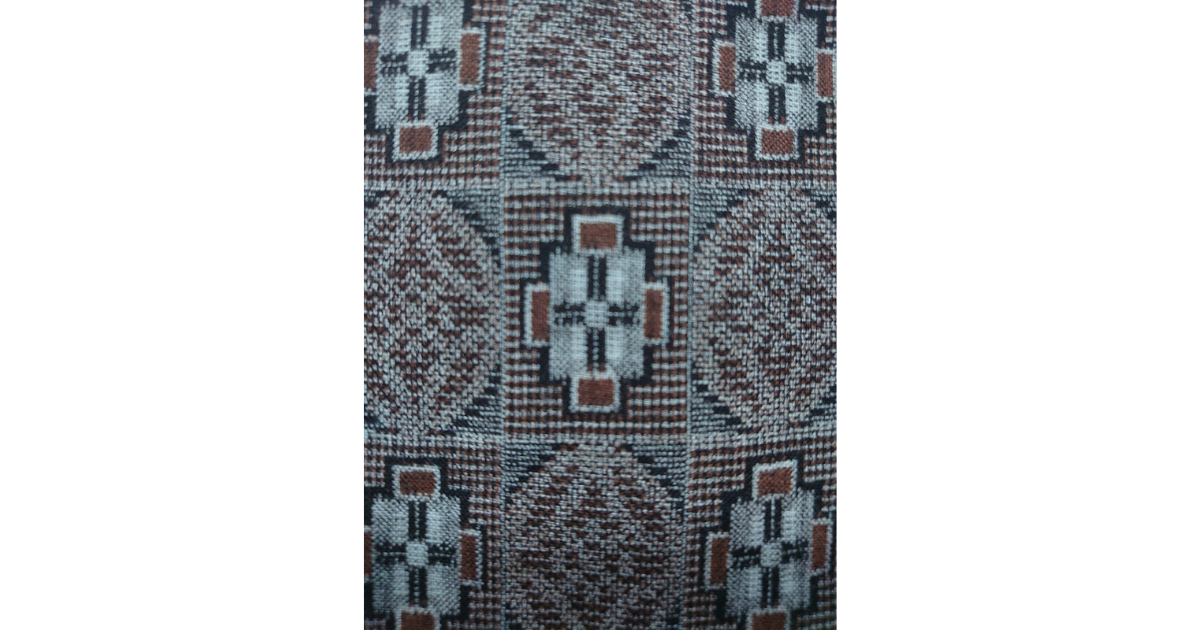
今日は、年代ものの紬のような生地です。





今回はイメージ通りの色合いで写真が撮れたと思います。





それでは、詳しく状態を見ていきたいと思います。
(地色・状態)
地色は薄茶です。かなり昔の生地だと思います。ハギレでの購入だったと思いますが、残りは2メートルくらいです。
(風合い)
温かみを感じる、しなやかな風合いです。
(用途)
紬のようなしっかりとしたところもあり、加工はしやすいと思います。幅広く活用できそうです。
■まとめ■
かなり昔に購入したハギレです。木綿のような、交織のような、今一つ生地の素材は自信がありません。
紬のような佇まいはとても好感が持てます。古い村山大島などにありそうな生地の模様です。
この生地では、いくつか碁石袋を作り、とてもいい雰囲気のものが出来たと喜んでいた記憶があります。
残りはわずかですので、大切に使っていきたいと思います。
紬のような佇まいはとても好感が持てます。古い村山大島などにありそうな生地の模様です。
この生地では、いくつか碁石袋を作り、とてもいい雰囲気のものが出来たと喜んでいた記憶があります。
残りはわずかですので、大切に使っていきたいと思います。