久しぶりに、着物生地を取り上げたいと思います。この生地も着物をほどいたもので、手織り真綿紬の良い品でした。
何度か申し上げましたが、真綿の手織紬は手に持った感触がとても柔らかく、ブックカバーや巾着には最適です。

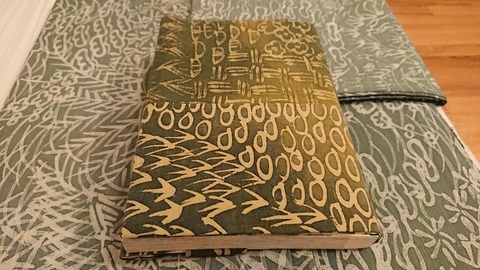
写真のブックカバーは、私が好きなコミックに付けて外出先や家で寝転んで見るときに重宝しています。

紬の着物生地は、買い集めてもう8年くらいになるかもしれません。最初は、どう着物をほどいたら良いのかもわからず、試行錯誤の連続でした。
しかし、かなり多くの着物や生地を見て、取り扱っていくうちに、だんだん慣れてきたように思えます。

日常生活に、紬の生地がある生活はとても素敵なものです。この他にファブリックボードを作ったり、ウィスキーのコースターなども作って、その日の気分やウィスキーの銘柄に合わせて楽しんで使っています。
余った切れ端を、ウィスキーのグラスを撮影するときに一緒に添えても結構絵になる気がします。

生地は「花・松葉模様」のデザインで緑をベースにした生地は、色のグラデーションが暈し(ぼかし)になっており、濃かったり・薄かったりするところがあり、何とも言えない味わいがあります。
抽象的な模様でもあり、長く見ていても飽きがこないデザインです。身近な持ち物にアレンジできると楽しいものがあると思います。これからもいろいろチャレンジしていきたいです。
次のブログランキングに参加しています。クリックいただけるととってもうれしいです!
