購入年月日:2014年7月24日 購入場所:ヤフオク ミヤコシンエイ
購入価格:1,000円(税込) 送料別途(ヤマト運輸)
購入状態:着物、状態 優良
素材:正絹
今日は、アンティークな大島紬になります。ミヤコシンエイさんから6年前に落札した物です。オークションのタイトルは「超美品アンティーク 本場泥大島 男物着物」でした。少し大げさな感じもしますが、そこそこ状態は良かったと思います。
綺麗に解くことができ、アイロンがけもうまくいったので生地としては、良い出来に仕上がったと思います。
結構年代物の泥大島です。


手触りは、とてもしなやかで、しっとりした感じです。古い大島は生地が弱くなっていたり、泥染部分が色落ちしたりするのですが、この生地はそれほど色落ちはしていません。

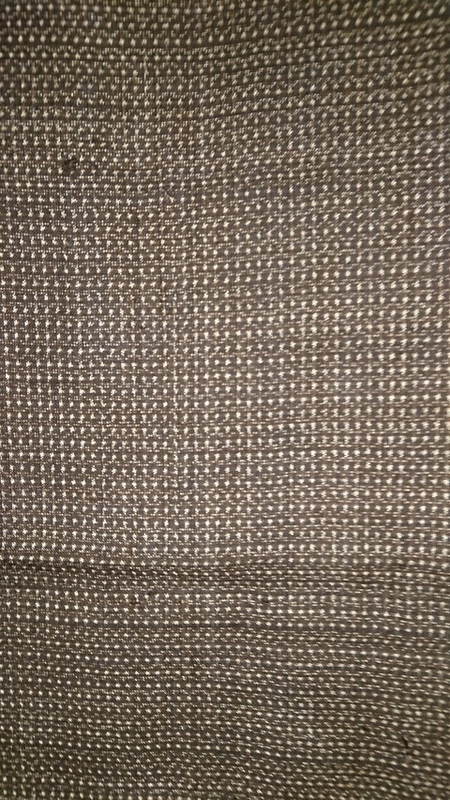
絣の部分の目がとても細かく、数えたら120個近くあるようです。このような細かな模様は肌触りにも多分に影響すると思います。さらに細かな絣の大島も持っていますが、肌触りはさらに滑らかです。写真では、泥大島の実際の色合いに近い感じで表現できていると思います。
泥大島は買って、届いてみないと実際の風合いは分かりずらいです。状態の良いものは着物として切るのが一番だと思いますが、着付けが面倒です。できればポロシャツなど着やすいものにリメイクできると古い中古の着物の用途が広がるのにと思っています。
自分で作る技術がないことが残念ですが、定年退職したら技術を学んでいろいろチャレンジしてみたいと思います。それまでは無理のない範囲で、いろいろな生地を集めていきたいです。
次のブログランキングに参加しています。クリックいただけると とってもうれしいです!