購入年月日:2014年9月14日
購入場所:ヤフオク シンエイ
購入価格:2,600円(税込) 送料別途(ヤマト運輸)
購入状態:着物、状態は優良
素材:絹
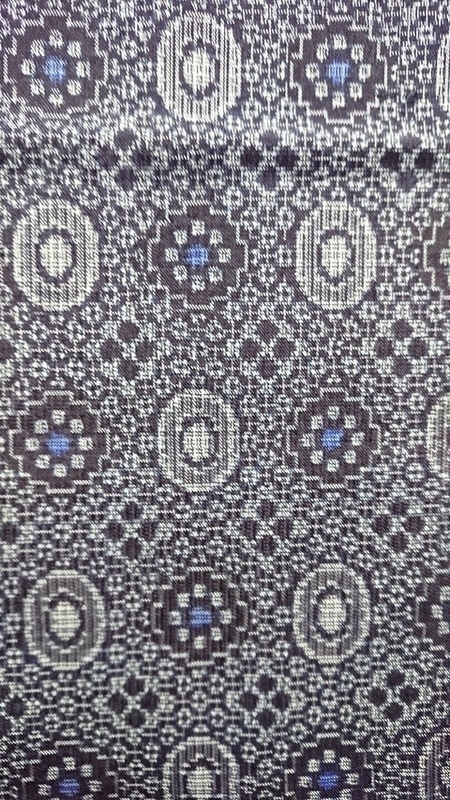
今日は、抽象模様織り出しの正藍大島紬(割込絣)です。正藍の割込み絣は、レトロな物は傷みの激しいものも結構あります。色あせ、くすみなど、シミやアク以外にも劣化している場合もあるので、十分な注意が必要です。
光沢のある綺麗な正藍大島の割込絣です。現在は、熟練工が不足しており、この手の図柄は年々価値が上がっているように思えます。
もう5年以上も経過していますが、今のところ状態は良いままをキープしています。この手の生地で座布団カバーやファブリックボードを作ると面白いと思います。ただし、明るい場所に放置し続けると、退色する場合もあるので注意が必要です。
アクセントのひときわ濃い青色がとても綺麗に感じます。正藍の大島は、状態の良いものはあまり持っていないので、この生地は貴重です。相場的には、オークションでは高くても多少シミのあるものでしたら、数千円前後で落札できるものもあります。ただし、洗うと色落ちしたり、光沢が無くなったりしてしまう場合が多く、イメージ通りのものを入手するのはとても難しいかもしれません。
このような場合、オークション以外にネットストアを出している業者さんの特売品を狙うのも、1つの方法かもしれません。この文章を書きながら、シンエイさんのネットストアを実際見てみましたが、大島紬の割込絣は特価でいくつか出ています。色あせなどの目立つ商品もあり、正藍の割込絣は探すのは苦労しそうです。
状態が良いと思われるものでも、裏地と一緒に洗ったら裏地の色が色落ちしたりと、油断できない要素も多くあります。それらを乗り越え、良い生地を手に入れたときの喜びはひとしおです。興味のある方は、是非探してみてください。