購入年月日:2013年9月29日
購入場所:ヤフオク シンエイ
購入価格:2,900円 送料別途(ヤマト運輸)
購入状態:着物、状態は優良
素材:絹
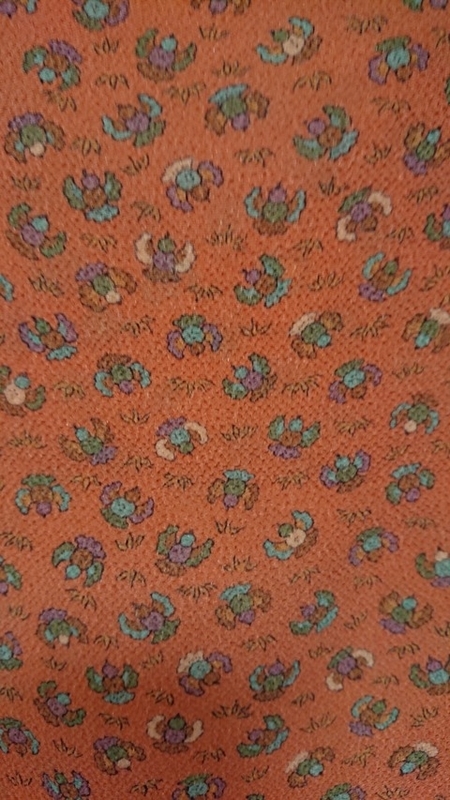
今日は、 縮緬地の小紋です。橙(赤茶)がベースになっています。縮緬地なので、洗濯やアイロンがけがうまくいかず、少し縮んだりアイロンがけで伸びてしまった部分があります。
母親に頼まれて、オークションで落札したのですが結構使われたようで、残りはわずかです。何に使ったのかは定かではありませんが、それなりにいろいろな物に加工していたようです。
可愛らしい柄ですが、縮緬地の小紋は、洗濯やアイロンがけが非常に難しく、素敵な模様の着物でも
最近はほとんど購入(落札)していません。
拡大してみると縮緬地の波打っている部分が縮んで、アイロンで伸ばしても均一に伸びないため、うまくアイロンがかからないのだと思います。
このような小紋や大正末期から昭和初期の縮緬には、素敵な柄物が結構あります。小物を作るのには骨が折れますが、それ以外にも額に入れて飾ったり、ファブリックボードに加工したりと用途はいろいろあると思います。難しいところも多々ありますが、工夫次第でいくらでも可能性は広がると思います。気に入ったものが安く入るようであれば、厳選して集めるのも良いかもしれません。