購入年月日:2016年6月26日
購入場所:ヤフオクストア シンエイ
購入価格:1,101円(税込)送料別途
購入状態:着物、状態は優良
素材:正絹
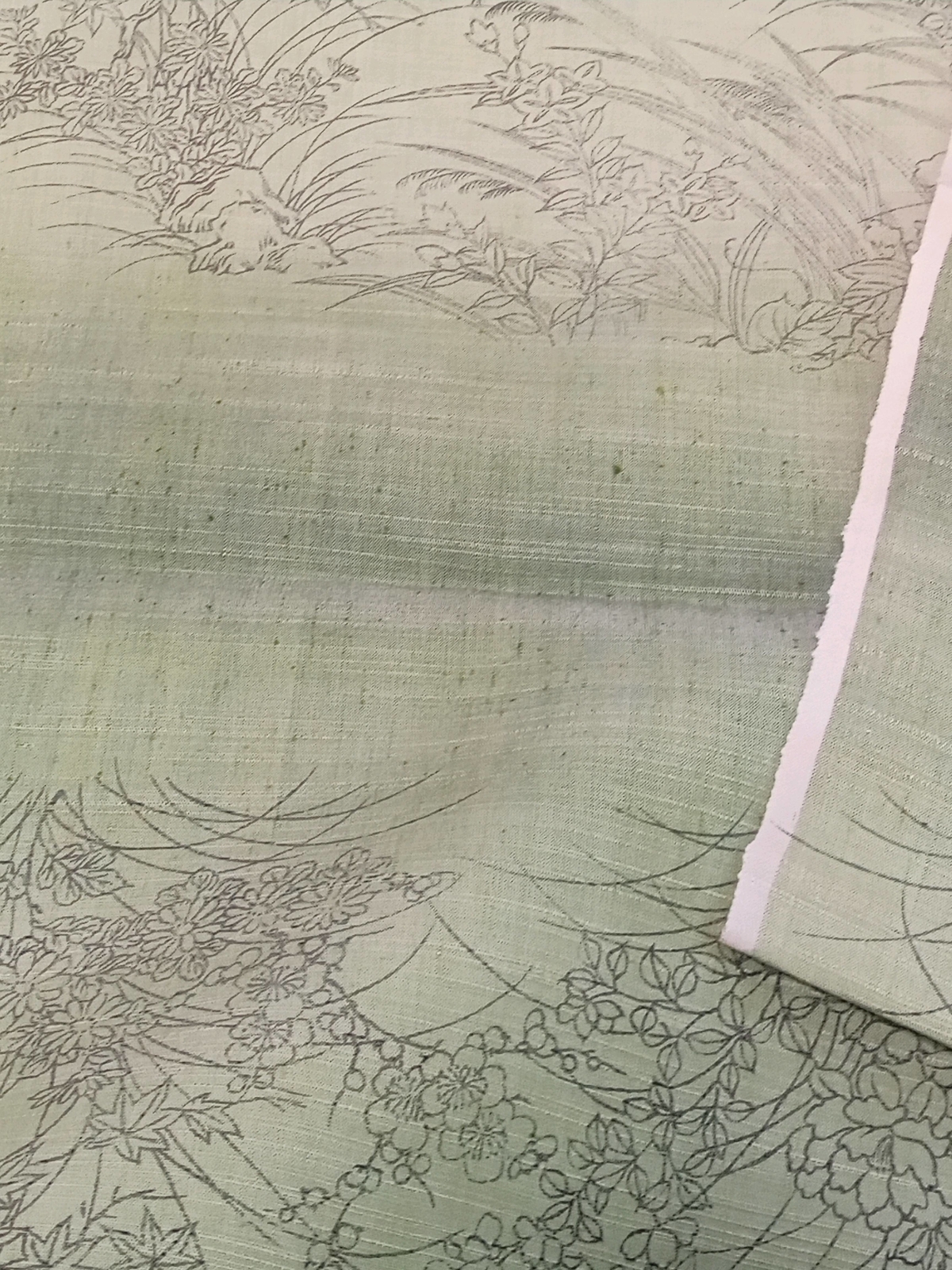
今日は、秋草に梅模様の手織り真綿紬の着物を解いた生地です。

実際の色合いがあまり出ていません。





何回か取り直して、だいぶ色合いは近づいてきました。



では詳しく状態を見ていきたいと思います。
(地色・状態)
地色は、柔らかな黄緑色です。オークションの説明では着用可能の表示がありました。
(風合い)
少し固めの風合いですが、真綿紬らしいふわっとした感触は健在です
(用途)
模様が描かれている部分と無地の部分があり、模様の部分はかなり大きめの絵が描かれています。秋草や梅の花が描かれていて、デザインイン的にはとても素敵です。
反面、生地をどう切り出して活用するかは、難しいとこでもあります。
できれば、大き目のクッションカバーやアロハシャツなどでしょうが、生地の切り出しにかなりセンスが問われそうな気がします。
■まとめ■
真綿紬としては、状態も良く手触りの感触も良いのですが、加工が難しいデザインになっています。
価格的には、1,000円ちょっと、素敵な真綿紬を安く落札できたので、有効活用したいところです。いろいろ研究して大切に使っていきたいと思います。
価格的には、1,000円ちょっと、素敵な真綿紬を安く落札できたので、有効活用したいところです。いろいろ研究して大切に使っていきたいと思います。
