購入年月日:2014年8月4日
購入場所:ヤフオクストア シンエイ
購入価格:1円(税込)送料別途
購入状態:着物、状態は優良
素材:交織
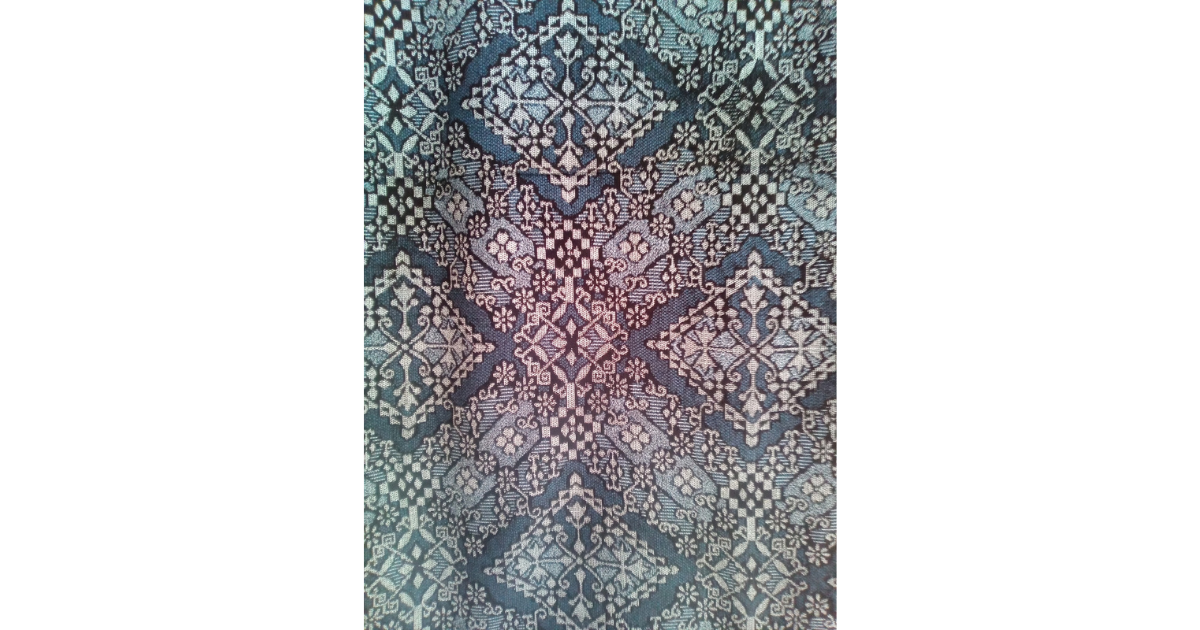
今日は、抽象華紋の更紗模様風の着物生地を解いたものです。交織の生地ですが、とても肌触りもよく、面白い生地だと思っています。




地色は、黒に近い濃紺です。地色の濃いめの色合いが生地全体をキリッとシメて、深みのある面持ちにしています。


上の写真を見てみると、裏地が黒くなています。化繊系や交織の生地ですと、裏が黒くなっている物が結構あるようです。
加工する時は、逆に裏表がしっかりわかる生地の方が助かるときもあります。
唯一の欠点は、模様が大きいので小物を作ることが多い私にとっては、少し使い勝手が悪いことくらいです。
状態は大変良く、シンエイさんのオークションでは「着用可能」と表示されていました。もったいない気もしますが、解いてしまいましたので、大切に使っていきたいと思っています。