購入年月日:2014年頃(推測)
購入場所:ヤフオクストア シンエイ(推測)
購入価格:不明
購入状態:着物、状態は優良
素材:絹
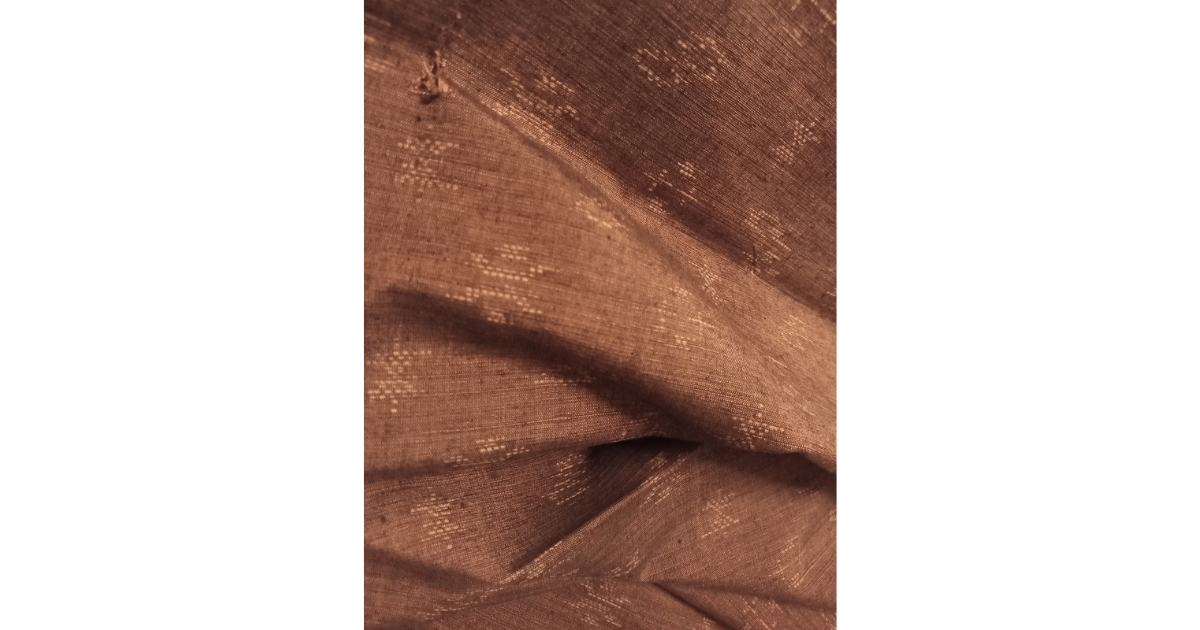
今日は、購入記録がない手織り紬です。おそらく真綿紬か信州紬だと思いますが、定かではありません。



薄紫と薄茶をミックスした感じの色合いです。柔らかく、しなやかな感じです。

恐らく、2014年か2015年の初めの頃、ヤフオクで落札したものだと思います。根拠としては、控えのデータがないこと、生地に大きな穴が空いていること(解くのに失敗した)などが、推定した根拠です。着物生地を集めはじめた頃のものかもしれません。
信州紬というタイトルで、シンエイさんからはこの手の風合いの着物をいくつか落札しています。多少くたびれた感じものありますが、この生地はかなり手織り真綿紬の風合いを残していると言えます。
少し地味な色合いですが、抽象模様は嫌味がないので、男物の小物を作っても面白いと思います。
次のブログランキングに参加しています。クリックいただけると とってもうれしいです。