一昨日届いた着物を解き、洗濯してアイロンがけも終わりました。単衣の割には、解くのに時間がかかりませんでした。それでも夕方から初めて、一時間半くらいはかかったと思います。翌日洗濯し、干してアイロンがけ終わったら食事(焼き鳥屋)を挟んで九時近くになっていたと思います。

とてもきれいに見えた着物ですが、解いてアイロンをかけてみるとシミやアクなどが結構目立たます。表からだと気が付かないのですが、裏から見るとよくわかります。

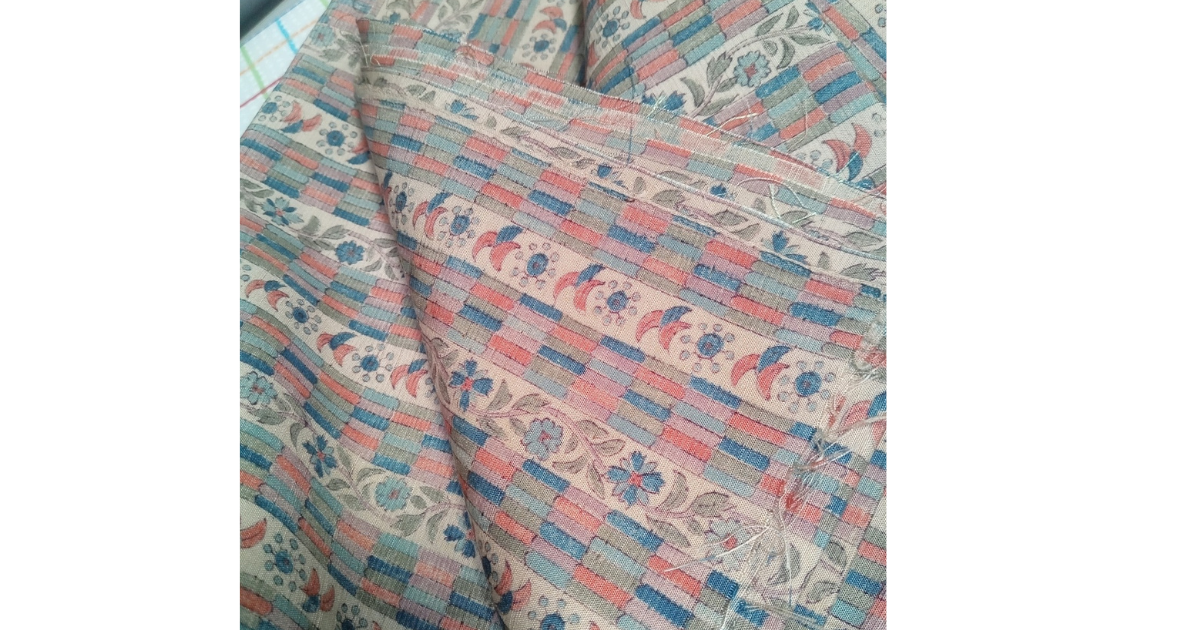
裏か見ると・・・上の方の部分です。

そして改めて表の該当部分を見ると、シミの部分がわかりやすいと思います。この手の色合いの生地は、プロの方でもシミを見分けるのは難しい面があります。今回は事前に説明書きでこの部分については告知されていましたが、この他にもアクや黄ばみは結構ありました。材料用の着物としてはもったいないと思いましたが、アクや黄ばみが結構あるので、材料用としては丁度良かったかもしれません。アクや黄ばみの部分は気になる場合、再度シミ落とし等を塗って洗いなおす必要があるかもしれません。


それでも素敵な紬の生地を手に入れられてので、久しぶりでしたが良い買い物が出来たのではないかと満足している次第です。