これから少し私が集めてきた大島紬のコレクションを見ていきたいと思います。3,000円くらいから15,000円くらいの着物をオークションで落札して、洗濯、アイロン(親しくしているクリーニング店でプレスしていただくケースもあります)。最初は、この生地です。

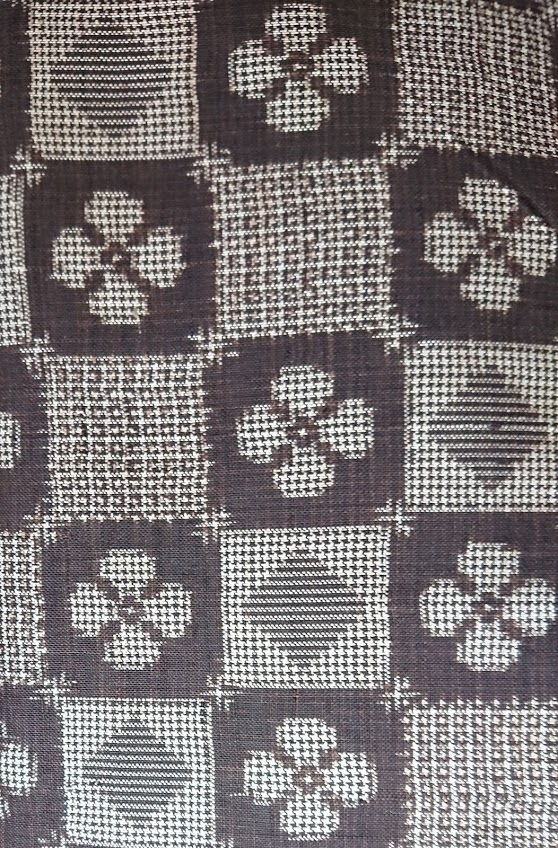
「よつば」とトランプの「ダイヤ」を思わせるデザインは、着物の生地としては斬新で、初めて見た時に、「これで何か作れると面白いのではないかな」と思い頑張って落札したものです。携帯ケースなどを作って、持ち歩いたりしました。とてもおしゃれで、周囲の評判も悪くなかったと思います。

拡大するとこんな感じです。泥大島で、色合いも焦げ茶色で落ち着いた雰囲気です。古い生地の割には、弱くなく(破れやすくなく)しっかりしています。大切にしているコレクションの1つです。


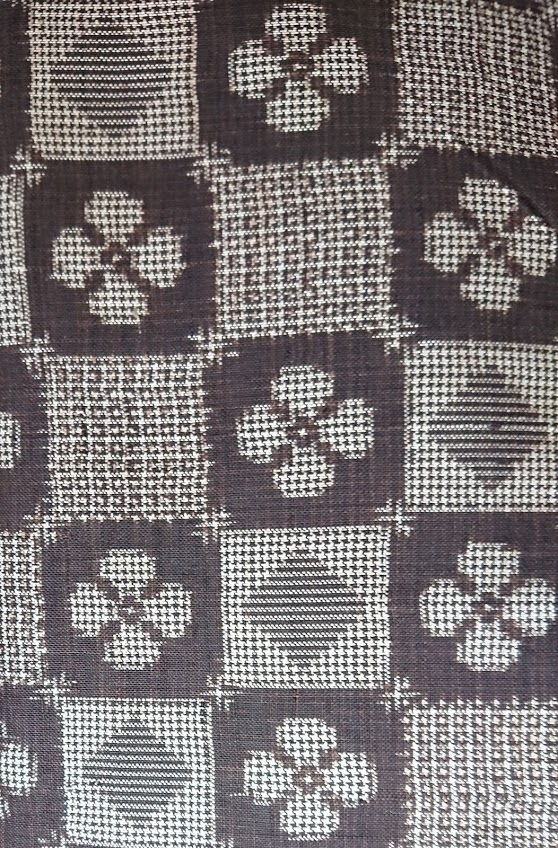
拡大するとこんな感じです。泥大島で、色合いも焦げ茶色で落ち着いた雰囲気です。古い生地の割には、弱くなく(破れやすくなく)しっかりしています。大切にしているコレクションの1つです。
