購入年月日:2014年12月6日
購入場所:ヤフオク シンエイ
購入価格:3289円(税込) 送料別途(ヤマト運輸)
購入状態:着物、状態 優良
素材:絹
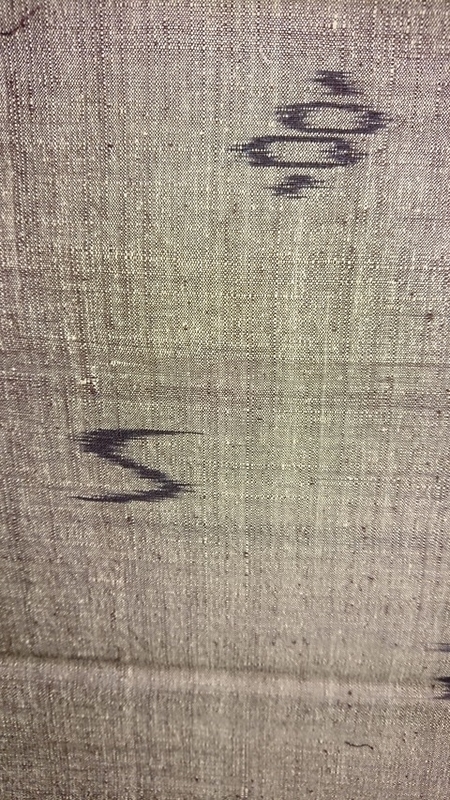
今日は、絣模様織り模様織り出しの手織り真綿紬です。
購入価格:3289円(税込) 送料別途(ヤマト運輸)
購入状態:着物、状態 優良
素材:絹
今日は、絣模様織り模様織り出しの手織り真綿紬です。

やや大きめの絣模様で、薄茶色の真綿紬に、焦げ茶色の絣模様が映えます。落札価格は3,289円。かなり高い感じがします。絣模様も大き目で、生地もやや硬め。なんでこんな高価な金額で落としたのだろう・・・・。競い合って熱くなったのかもしれません。オークションとは怖いものです。


生地の状態は、良い方だと思いますが、身頃の2か所に若干シミがあることと、衽が1枚色移りが激しいため廃棄しています。



生地は、かなり厚手でしっかりした感じです。絣模様は、それほど多くなく、デザインとしては寂しい感じの生地です。小物を作っても、絣部分はあまり見えないので、切り出しが迷うし、難しいと思います。枕や座布団などのカーバー等、かなり大きなものを作るのに向いていると思います。
この風合いだと、日常使いであっても、何回も洗濯できるし、多少の直射日光などにさらしてもへこたれないと思います。「丈夫で長持ち」、そんなフレーズが似合う生地です。かなり高値で落札したので、その金額に見合うものを作ってみたいと思います。なかなか思いつきそうもありませんが・・・