購入年月日:2015年7月31日購入場所:ヤフオク シンエイ
購入価格:311円(税込) 送料別途(ヤマト運輸)
購入状態:着物、状態は優良
素材:絹
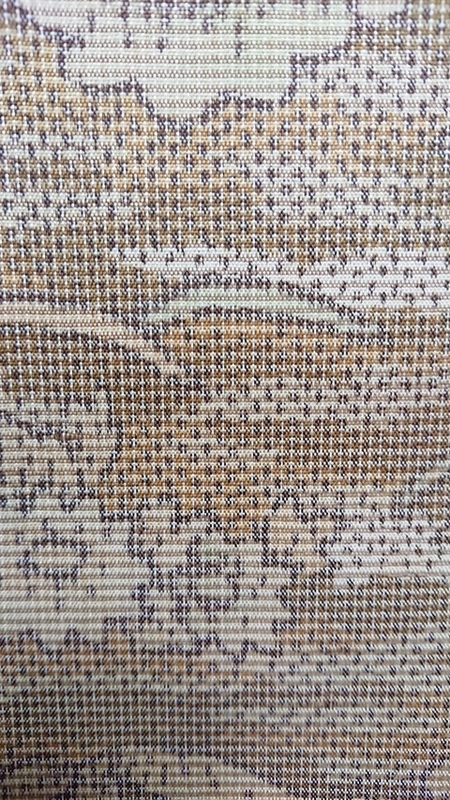
今日は、芝草に霞・草花模様を織り出した西陣の着物生地です。しっとりした風合いで、独特の肌触りです。オークションで落札した着物を丁寧に解いて、クリーニング店で仕上げていただきました。水洗いしていないためか、着物の特有の匂いが多少残っています。
お召の場合は、光の加減で写真が撮りづずらい生地もたまにあります。肉眼で見ても見る角度によっては全く別の色合いに見える場合もあります。この生地の場合は特に光の加減によって見え方が大きく変わるようなことはないようです。
拡大した写真です。生地の状態はどこを見てもシミ一つありません。出品者によると「着用可能」ということで、解いてしまうのがもったいない気もしました。上手に解いたのでもう一度着物に戻すことも出来るかもしれません。
この生地は、冒頭でも述べましたが、しっとりした風合いです。好みがわかれるところかもしれませんが、個人的にはしっとりとした生地も悪くないと思っています。枕カバーなどの生地には面白いと思います。使っていくうちに風合いも変化して、肌触りも変わっていくと思います。
お召の生地を使い込んだ経験はありませんが、きっと面白い変化を楽しむことが出来るのではないかと密かに期待しています。
この生地は、手を付けていませんので、作る物の方向性が決まるまでは大切に保管していきたいと思います。
次のブログランキングに参加しています。クリックいただけると励みになります!