購入年月日:2015年8月3日
購入場所:ヤフオク シンエイ
購入価格:1,355円(税込) 送料別途(ヤマト運輸)
購入状態:着物、状態は優良
素材:絹
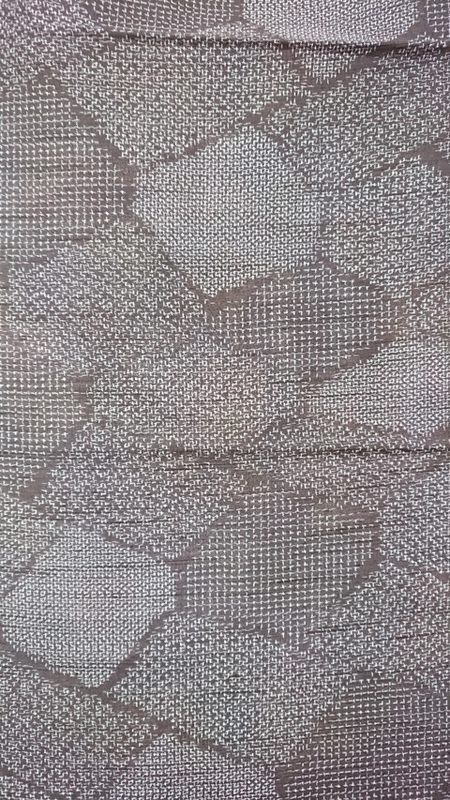
今日は、石畳に絣織り出し本真綿結城紬です。タイトルにつられて高値?で落札しましたが、風合いは本真綿結城紬には程遠い感じです。
多少光沢があり滑らかな感じです。真綿紬という感じはしないです。糊が利いて硬いのでしょうか?何度か洗濯しているうちに、真綿紬らしい風合いになってくれればと思いますが。
見た目は、見るからに結城紬のような気がします。真綿紬のふわっとした生地ではどうみてもなさそうです。
良くないところばかり目に入りますが、良いところもあります。生地の状態がとても良く、左身頃に一か所アクがあるということでしたが、気が付きませんでした。
出店ショップによっては、欠点の部分を〇で囲ったり、拡大写真を載せてくる場合がありますが、後で作業する時にとても便利です。多くのお店や出品者に実行して欲しい作業です。
この生地は、しっかりした風合いなので、小物を作っても耐久性はあると思います。滑らかで防水加工したような肌触りです。何か作るとしたら、この特性を生かしたものを使ってみたいと思います。