購入年月日:2014年12月6日
購入場所:ヤフオクストア シンエイ
購入価格:51円(税込)送料別途
購入状態:着物、状態は優良
素材:正絹
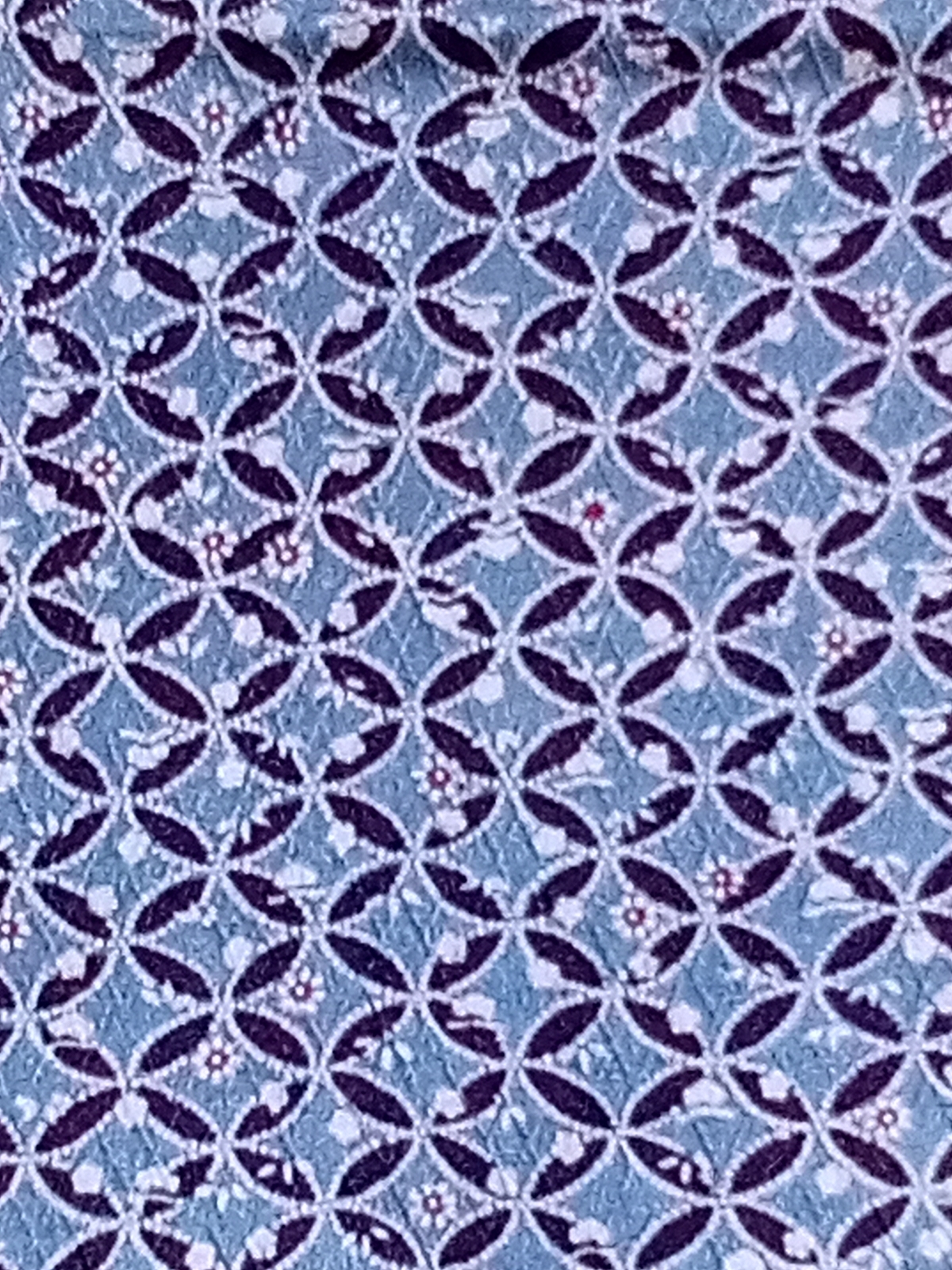
今日は、紋金紗七宝・小花・松竹梅模様の着物を解いた生地です。


グレーがかった青色がとても綺麗です。


(状態)
状態は大変良く、ほとんどの部分を材料として使うことが出来ます。
(地色・色あい)
地色は、ブルーグレーです。落ち着いた色合いです。
(風合い)
柔らかい風合いですが、伸びる生地ではないので、加工はしやすい感じがします。
(用途)
薄い生地ですから、裏地を付けて作る物が良い気がします。小物(眼鏡・ティッシュ)のケースとか、文庫などの小さめの本のブックカーバーなども良いかもしれません。
■まとめ■
小紋の生地との違いが良く分からないのですが、今まで買ってきた小紋とは生地の伸びが少し違う気がします。模様が細かく、地色も落ち着いた感じですので、大人向けの小物入れなどが作れればと思います。底付きの巾着なども、おしゃれな感じで出来るのではないでしょうか?
次のブログランキングに参加しています。クリックいただけると とってもうれしいです!
