購入年月日:2014年7月10日
購入場所:ヤフオクストア シンエイ
購入価格:711円(税込)送料別途
購入状態:着物、状態は優良
素材:正絹
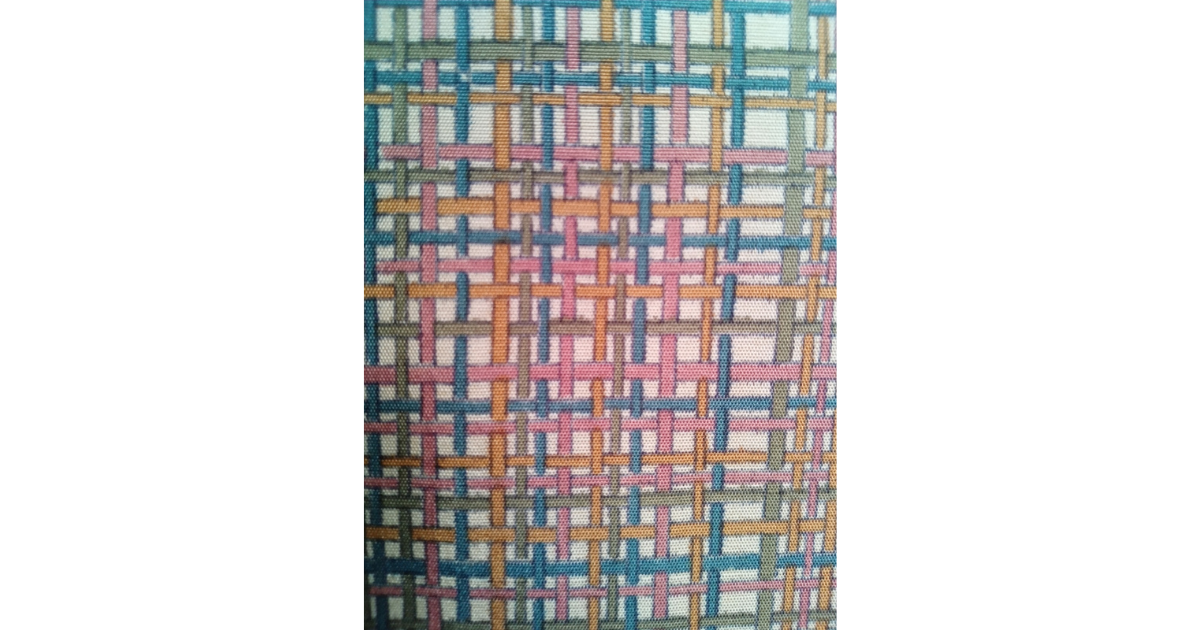
今日は、抽象模様の着物を解いた生地です。



一見、機械織の様に見えますが、シンエイさんのホームページでは、手織り紬となっています。


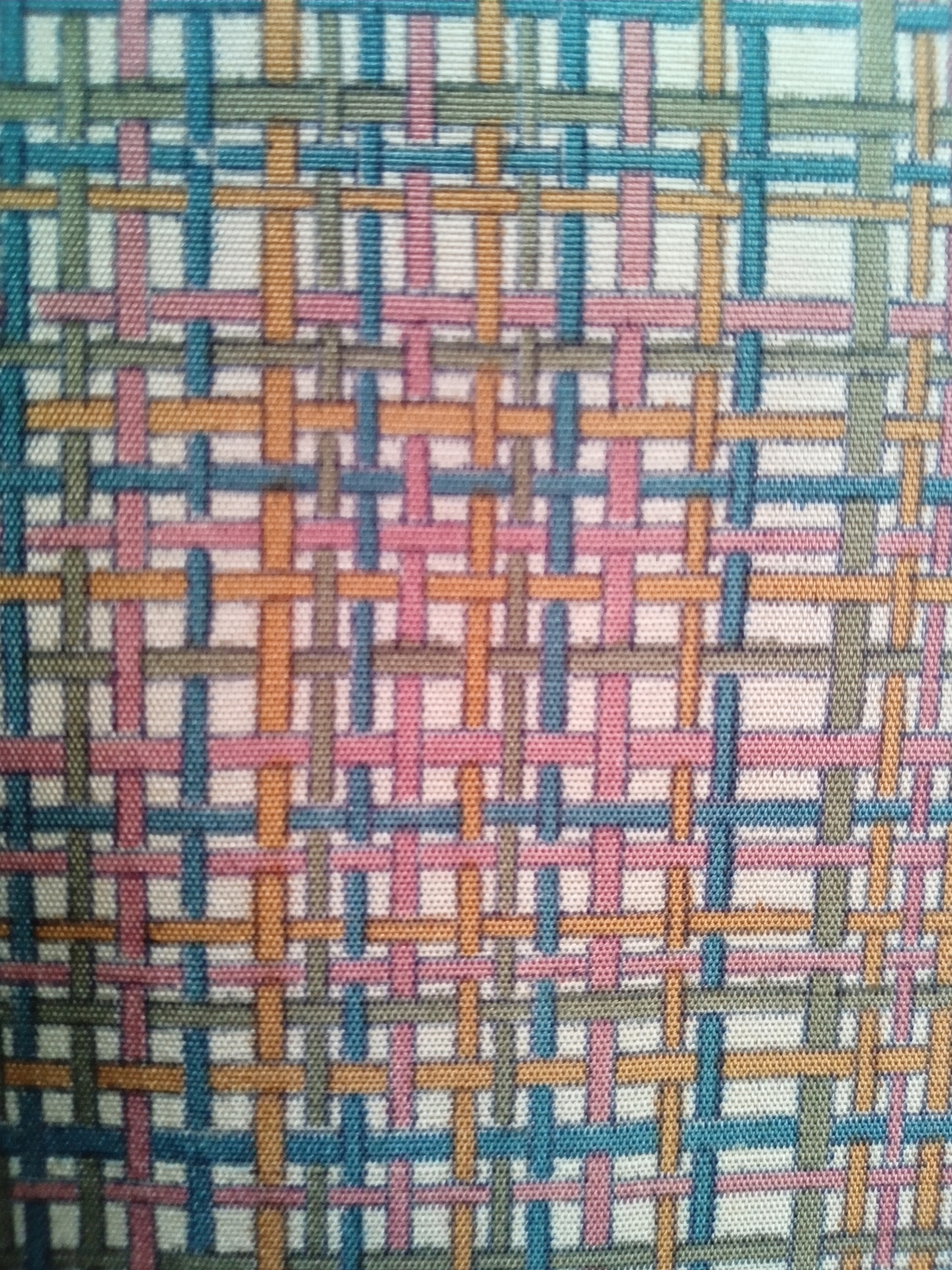
触った感触は、染めの大島紬のような風合いです。サラッとして、とてもすべすべした肌触りになります。
一部染めムラのように見える部分もありますが、大概は大変状態は良いと思います。
シンエイさんのホームページでは、「着用可能」と表示されていました。
地色は、クリーム色ですが、薄い紺や黄緑、オレンジや桃など、様々な色の変わり格子が複雑に絡み合いながら、綺麗な模様を構成しています。
素敵な生地なので、大切にしていきたいと思います。